Messagerie
-
 Salut, oui tu peux trouver Mario Sorb ici: https://lecomptoirduclickeur.fr/game/2019-10-08-22-06-super-mario-sorbXenon3K - 20/09/2024 14:15:26
Salut, oui tu peux trouver Mario Sorb ici: https://lecomptoirduclickeur.fr/game/2019-10-08-22-06-super-mario-sorbXenon3K - 20/09/2024 14:15:26 -
 Quelques jeux ici également: http://sscompf.free.fr/Xenon3K - 20/09/2024 14:16:54
Quelques jeux ici également: http://sscompf.free.fr/Xenon3K - 20/09/2024 14:16:54 -
 Merci Xenon j'espère que ça va bien depuis le temps ^^burnedsoul - 20/09/2024 20:49:04
Merci Xenon j'espère que ça va bien depuis le temps ^^burnedsoul - 20/09/2024 20:49:04 -
 Le premier lien est down sur le comptoir mais je vais voir sur ssc ;)burnedsoul - 20/09/2024 20:49:30
Le premier lien est down sur le comptoir mais je vais voir sur ssc ;)burnedsoul - 20/09/2024 20:49:30
Programmer la Master System. Chapitre 9. Importer des graphismes
samedi 20 janvier 2018 à 06:57

Chapitre 9 : Importer des graphismes
Aller, nous allons commencer à passer au chose sérieuse. Nous allons importer des graphismes réalisé sur un logiciel externe, dans la master system... Pour notre première exemple, nous allons importer une image réalisé avec photoshop. Mias vous pouvez faire la même chose avec d'autre logiciel de création d'image. Il faut juste exporter en png indexer sur 16 couleurs.
Voici pour l'exemple, l'image que nous allons faire bouffer à la machine.

J'ai juste réduit l'image en 256*192, indexer en 16 couleurs et puis c'est tout.
Maintenant il faut télécharger un petit logiciel qui se nomme bmp2tiles.
Lien
Ce logiciel à une interface graphique, ceci dit sur certain pc ce n'est pas complet et possède des problèmes. C'est mon cas. Donc pas le choix, on va devoir passer en mode ligne de commande. Aller dans le dossier Demo et poser votre graphisme. Ouvez le make data avec not pad++, on va placer des commandes dedans et je vais vous expliquer ce qu'il faut mettre.
Comme à mon habitude, j'aime bien effacer les fichiers.
donc
del *.bin
del *.inc
del *.pscompr
del *.psgcompr
ensuite on va découper l'image avec le bmp2tiles. mon image se nomme duck.png.
Notons que les dimenssions de l'image doit être un multiple de 8.
..\bmp2tile.exe duck.png -removedupes -nomirror -savetiles tilesduck.bin
Alors le logiciel qui se trouve dans le dossier avant va chercher le fichier image duck. On va retirer les tiles qui peuvent faire doublon, et pas de miroir. On sauvegarde les tiles en tant que tilesduck.bin. Donc un fichier binaire.
après on va faire une tile map ! pour ça c'est -savetilemap tilemap.bin et ebfub on va sauvegarder la palette de couleur avec -palsms -savepalette palette.bin -exit
Ce qui fait :
..\bmp2tile.exe duck.png -removedupes -nomirror -savetiles tilesduck.bin -savetilemap tilemap.bin -palsms -savepalette palette.bin -exit
pause
maintenant dans votre projet, créer un dossier data. placer dedans les trois fichier qui viennent d'êtres générés ici même.
Ensuite vous allez devoir placer dans le dossier de votre projet, le fichier exe filder2c que vous pouvez trouver dans le dossier de devkitsms.
Et on va créer un nouveau fichier batch pour compiler les datas avec ceci.
@echo off
echo Build data.c from data folder
folder2c data data
sdcc -c -mz80 --std-sdcc99 data.c
pause
trois fichier important sont réalisés.
Un fichier data.C que nous avons compiler pour donner un data.rel
Un fichier data.header
Placer le fichier .rel dans le dossier rel pour pas qu'il soit effacé plus tard.
le fichier .h dans le dossier header qui se trouve dans source. On va en avoir besoin.
Petite précision sur folder2c data data
Le premier data, c'est le dossier qui sera traité, et le 2nd c'est le nom des fichiers avant extensions qui sera généra.
Si vous écrivez folder2c data ressource
il va générer un fichier ressource.c et ressource.h.
et dans le comp-link nous allons linker le data.rel avec les autres et le rajouter.
sdcc -o sms.ihx -mz80 --no-std-crt0 --data-loc 0xC000 rel/crt0_sms.rel rel/data.rel main.rel SMSlib.lib
maintenant dans votre main, on va appeller le fichier data.header.
#include "header/data.h"
ouvez le data.h pour voir ce qu'il a dedans. Vous avez le nom de la palette, des tiles et du tilemap.
Ensuite vous avez un macro qui permet surtout de connaitre la taille des tiles.
11,456 ko l'image...
Bon on va mettre en place l'image et on va commencer par charger en mémoire la palette et voir une nouvelle commande pour charger une palette entière.
SMS_loadBGPalette(palette_bin);
pratique non ?
Maintenant nous allons charger les tiles en mémoire.
SMS_loadTiles(tilesduck_bin, 0, tilesduck_bin_size);
C'est traditionel. Le tilesduck_bin_size c'est tous simplement le macro de la taille des tiles qui se trouve dans le header généré par les datas.
Et enfin on va afficher l'image avec le tilemap après le retour d'un balayage d'écran.
SMS_loadTileMap (0,0,(unsigned int *)tilemap_bin,tilemap_bin_size);
Le 0,0 est la position de l'image. tilemap_bin le nom de la map, et après bien sur c'est ça taille.
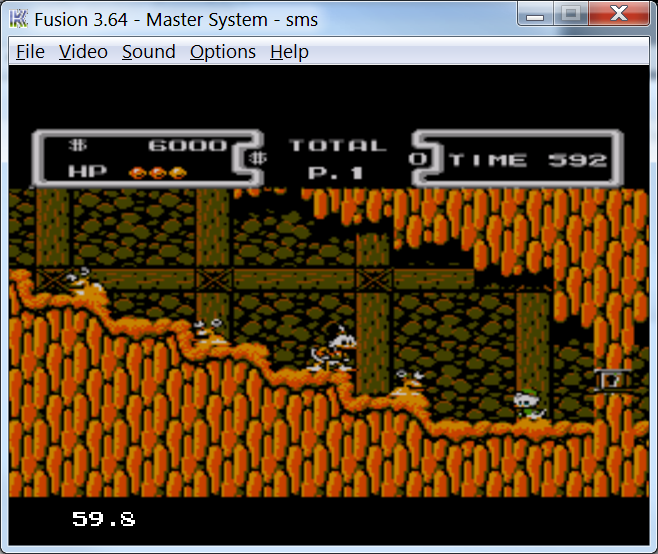
Tester un peu et magie ! votre image apparait !

voici le code complet de l'exemple :
// Intégration du fichier SMSlib.h
// la bibliotheque du DevKitSMS.
#include "header/SMSlib.h"
#include "header/data.h"
// En tête de la rom pour que cela soit lisible sur Master System.
SMS_EMBED_SEGA_ROM_HEADER(0,0);
SMS_EMBED_SDSC_HEADER(0,0,2018,01,02,"Monos","Duck","Test") ;
// ****************************************************************
// ** Fonction main qui est la fonction initiale du programme... **
// ****************************************************************
void main (void)
{
SMS_loadBGPalette(palette_bin);
SMS_loadTiles(tilesduck_bin, 0, tilesduck_bin_size);
// Allumage de l'écran
SMS_displayOn();
SMS_waitForVBlank ();
SMS_loadTileMap (0,0,(unsigned int *)tilemap_bin,tilemap_bin_size);
// ************************
// ** Une boucle infinie **
// ************************
while (1)
{
}
}
Retrouvez le dossier complet ici même
Allons plus loin :
11,456 ko l'image, nous pouvons compresser notre image. Pour cela dans l'utilitaire pour découper l'image, que de sauvegarde l'image en .bin, nous le sauvegardon en .psgcompr ce qui fait donc :
..\bmp2tile.exe duck.png -removedupes -nomirror -savetiles tilesduck.psgcompr -savetilemap tilemap.bin -palsms -savepalette palette.bin -exit
pause
Le reste de la compilation est identique. Ceci dit pour charger les tiles compressé on utilise la fonction
SMS_loadPSGaidencompressedTiles (nom_du_tableau, Tiles);
dans mon exemple cela fait :
SMS_loadPSGaidencompressedTiles (tilesduck_psgcompr, 0);
La taille des donnés compressé passe à 8,568 ko. 3ko de gagné sur la cartouche. Ce qui peut être important pour les machines qui ont peux de mémoire.
Note : Pour importer seulement des planches de tiles pour la composition de votre jeu : Je conseille de remplacer -removedupes par -noremovedupes
Modifié le samedi 20 janvier 2018 à 06:59
par Monos
Utilisateurs en ligne
- Aucun utilisateur en ligne
- 11 visiteurs au total
Derniers messages
-
anthonyp - 31/10/2024 21:35
Ma participation à la GameJamFusionWeen2024...
-
fredetmumu - 31/10/2024 20:53
Ma participation à la GameJamFusionWeen2024...
-
Kloug - 31/10/2024 08:21
Ma participation à la GameJamFusionWeen2024...
-
anthonyp - 30/10/2024 22:47
Ma participation à la GameJamFusionWeen2024...
-
Kloug - 30/10/2024 18:01
Ma participation à la GameJamFusionWeen2024...
-
fredetmumu - 30/10/2024 17:57
Ma participation à la GameJamFusionWeen2024...
-
Kloug - 30/10/2024 17:56
Ma participation à la GameJamFusionWeen2024...
-
anthonyp - 30/10/2024 15:20
Ma participation à la GameJamFusionWeen2024...
-
eel - 21/10/2024 19:42
Temple OS / Terry A. Davis
-
anthonyp - 09/10/2024 19:29
Preservation et archivage de vieux jeux...
-
Pit73 - 07/10/2024 17:38
Changer le titre de la fenêtre d'une appli html5
-
Weiman - 29/09/2024 11:38
Changer le titre de la fenêtre d'une appli html5
-
Xenon3K - 24/09/2024 21:51
Changer le titre de la fenêtre d'une appli html5
-
Copland - 24/09/2024 14:00
Comment faire que la musique suive plusieurs...
-
Weiman - 22/09/2024 22:52
Changer le titre de la fenêtre d'une appli html5
-
Weiman - 22/09/2024 22:44
Comment utiliser l'objet vidéo pour Android ?
-
Bealexia - 22/09/2024 14:12
Publication d'appli
-
Pit73 - 16/09/2024 15:23
Publication d'appli
-
Bealexia - 13/09/2024 17:26
Publication d'appli
-
Bealexia - 13/09/2024 17:25
Publication d'appli
-
anthonyp - 12/09/2024 21:21
Preservation et archivage de vieux jeux...
-
Hydrill - 31/08/2024 00:28
Publication d'appli
-
Bealexia - 20/08/2024 19:34
Publication d'appli
-
eel - 14/08/2024 18:55
SDK...
-
eel - 14/08/2024 18:54
SDK...

