Messagerie
-
 therickman - 24/01/2026 12:36:31
therickman - 24/01/2026 12:36:31 -
 Principe très simple : lâchez une boîte jaune depuis le ciel, et tâchez de toucher la boîte bleue en un nombre de lâchers minimum !therickman - 24/01/2026 12:37:33
Principe très simple : lâchez une boîte jaune depuis le ciel, et tâchez de toucher la boîte bleue en un nombre de lâchers minimum !therickman - 24/01/2026 12:37:33 -
 Bonjour therickman du devrais faire un sujet sur le forum.Emmanuel - 27/01/2026 11:31:24
Bonjour therickman du devrais faire un sujet sur le forum.Emmanuel - 27/01/2026 11:31:24 -
 Oui j'essaierai de le faire dés que possible.therickman - 27/01/2026 13:00:26
Oui j'essaierai de le faire dés que possible.therickman - 27/01/2026 13:00:26
Programmer la Master System. Chapitre 5 : Des tiles et des couleurs
mercredi 17 janvier 2018 à 07:00

Chapitre 5 : Un monde de tiles et de couleur
La première chose que nous aimons savoir d'une console rétro c'est sa capacité graphique. Se qu'il est capable de cracher à l'écran !
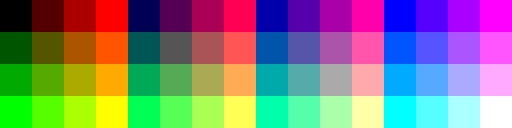
La Master System est pas mal de se coté la. Au niveau de sa palette de couleur, elle possède 64 teintes en mémoire et nous pouvons dire que c'est bien coloré.

Attention le rendu sur machine réel peut être un peu différente, mais c'est une bonne base de travaille.
La nes pour information, concurente de la master system d'après wiki c'est une palette de 53 couleurs, l'atari 7800 c'est 256 couleurs et la GX-4000 4096 couleurs.
mais l'histoire des machines de 3em génération retient seulement la bataille entre la nes et la master system chez nous. (Sega vs Nintendo)
Les deux palettes programmables
La master system permet d'utiliser en même temps deux palettes. Une palette dédié au tiles, et une palette dédié au sprite en sachant que les tiles peuvent aussi utiliser cette palette. Chaque palette peut mémoriser 16 couleurs sur les 64 disponibles de la Séga. Ce qui fait que nativement la master system peut afficher 32 couleurs à l'écran.
Les palettes fonctionnes par index !
Exemple :
Palette des tiles :
Couleur 0 : Noir
Couleur 1 : Rouge
Couleur 2 : Vert
Couleur 3 : Jaune
Couleur 4 : Rose Bonbon
Couleur 5 : Bleu nuit
Couleur 6 : Gris
Couleur 7 : Blanc
Couleur 8 : Vert pomme
Couleur 9 : Maron claire
Couleur 10 :Bleu utramarine
Couleur 11 :Rouge foncé
Couleur 12 :Bleu EDF
Couleur 13 :Mauve
Couleur 14 :Cyan
Couleur 15 :Orange
(Note pour expliquer j'ai juste placé des nom comme ça au couleur)
La premier étape sera donc de mémoriser la palette de couleur en mémoire avec la couleur couleur à son emplacement donc son indexe.
Dans la création du tiles, la machine va regarde le valeur du 1er point à poser, (exemple 13) va regarder l'index de la palette à la position 13 et va donc poser dans notre exemple abstrait, la couleur Mauve à l'écran. Il va regarder le 2nd pixel de la première ligne, va chercher l'index de couleur et va poser la couleur adéquate ! Cela marche comme ça aussi pour les sprites (Sauf que la couleur 0 est transparente donc ne sera pas afficher à l'écran)
Donc simulon une ligne de couleur de 8px pour notre tiles !
12,11,2,1,5,15,2,2
Ce qui veux dire : Bleu EDF | Rouge Foncé | Vert | Rouge | Bleu Nuit | Orange | Vert | Vert
Bon je pense que vous avez compris pour savoir ce qui est un index de couleur.
Taille d'un tiles
Aller zou on complique un peu les choses !
Un tiles dans un système informatique, c'est un morceau de graphismes qui à pour tailles un carré de 8 points (ou pixel).
ce qui veux dire que pour afficher un tile sur Master System il faut connaitre 8*8 indexe de couleur. 8 par lignes et il y a 8 lignes soit 64 valeurs !
On pourrais donc se dire chouette on va répéter notre sequence 8 fois est on a notre tiles !
12,11,2,1,5,15,2,2
12,11,2,1,5,15,2,2
12,11,2,1,5,15,2,2
12,11,2,1,5,15,2,2
12,11,2,1,5,15,2,2
12,11,2,1,5,15,2,2
12,11,2,1,5,15,2,2
12,11,2,1,5,15,2,2
On entre ça dans la mémoire vidéo est le tour est joué !!!
Malheuresement non ! Pas sur Master system. Cette idée fonctionne sur mégadrive vu que l'encodage d'un tiles et liénaire, (c'est pratique) mais sur Master System, la console fonctionne en Bit Plane ! Tous comme beaucoup de console et de micro ordinateur comme l'amiga par exemple.
Allons y j'explique :
On encoder une ligne pour cette exemple. Une ligne de tiles sur Master System est encodé sur 4 octets. (Et comme il y a 8 lignes sur un tile nous retrouvons les 32 octets).
1 octets c'est 8 bits. Donc une valeur entre 0 et 255 en décimal, 0 à F en Hexadécimale, 00000000 à 11111111 en valeur binaire. Nous allons travailler en binaire pour l'explication. 8 bits => 8 points
le bit tout à gauche est belle et bien le pixel le plus à gauche du tile, et le bits tout à droite, est belle et bien le pixel le plus à droite du tile. et ce qui est cool c'est que cela se suit bien. Le 2nd bit, c'est le 2nd pixel .... nikel.
Maintenant nos 8 bits sont répété 4 fois sur 4 octets et pour connaitre l'index de la palette de notre pixel, on regarde les bits de chaque ligne, en fonction de leurs position, on les assembles, et on en sort une nouvelle valeur qui correspond à l'index vouleur ! Exemple
Octet 1 :10110010
Octet 2 :10011010
Octet 3 :11100001
Octet 4 :10010101
Nous avons recomposer une ligne d'un tiles.
Voyons voir le premier pixel ! Le premier bit de :
octet 1 = 1
octet 2 = 1
octet 3 = 1
octet 4 = 1
On assemble ça avec l'octet en partant de la fin. (en gros 4em octet - 3em octet - 2em octet - 1 octet) = 1111 = 15 en décime donc index 15, orange pour notre exemple. (La il y a que des 1)
Voyon voir le 4em pixel pour mieux comprendre le system :
octet 1 = 1
octet 2 = 1
octet 3 = 0
octet 4 = 1
donc 1011 = 11 en décimale donc rouge foncé.
... Voila le mystème des bits plan !!!
Regardons un peu rapidement notre font.c
Nous allons regarder cette ligne.
// Tile index ,0x006
0x1E ,0x00 ,0x00 ,0x00 ,0x30 ,0x00 ,0x00 ,0x00 ,0x60 ,0x00 ,0x00 ,0x00 ,0x7E ,0x00 ,0x00 ,0x00 ,0x63 ,0x00 ,0x00 ,0x00 ,0x63 ,0x00 ,0x00 ,0x00 ,0x3E ,0x00 ,0x00 ,0x00 ,0x00 ,0x00 ,0x00 ,0x00
Nous avons 32 valeurs. Donc un tiles.
La première ligne est codé sur 4 octets donc :
0x1E ,0x00 ,0x00 ,0x00.
Ce qui fait pour la premier ligne :
00011110
00000000
00000000
00000000
Donc
Les 3 premiers pixels ont index 0.
Les 4 autres ont pour valeur binaire 0001 donc index 1.
Et enfin le dernier index 0.
(en linéaire : 00011110)
Je vous laisse recomposer ce tableau pour voir la lettre qui s'y trouve ! (facile car j'utilise que deux couleurs)
Et la palette ?
Vous pensez bien qu'il ne faut pas nommer les couleurs par leurs nom.
Voici le lien pour avoir les informations et récupérer les codes de la palette.
Lien
Vous pouvez voir le tableau avec une zone SMS colour index. Le Hex c'est la valeur Hexadécimale de la couleur, ensuite la valeur décimale et en binaire. Nous pouvons avoir la couleur en RGB et le code HTML.
Exemple le jaune en "15" ou en $0f est un jaune pure. #ffff00
Le prochain chapitre sera consacré au code en lui même pour modifier la palette couleur dans la SMS et injecter un premier tiles dans la mémoire vidéo !
Utilisateurs en ligne
- Aucun utilisateur en ligne
- 4 visiteurs au total
Derniers messages
-
Emmanuel - 24/01/2026 14:44
FoxiooShaderPack
-
fredetmumu - 22/01/2026 20:49
DADD - Episode1 Les Aventures de Teltok ...
-
anthonyp - 22/01/2026 16:09
DADD - Episode1 Les Aventures de Teltok ...
-
eel - 20/01/2026 14:17
l'avenure des triplés remastered
-
fredetmumu - 19/01/2026 19:08
l'avenure des triplés remastered
-
Emmanuel - 16/01/2026 09:56
Clickteam organise une game jam (PixelCream 2025)
-
Ventilateur - 15/01/2026 20:32
Collisions non fonctionnelles entre actifs si...
-
Ventilateur - 15/01/2026 20:03
Collisions non fonctionnelles entre actifs si...
-
fredetmumu - 15/01/2026 19:04
Collisions non fonctionnelles entre actifs si...
-
Emmanuel - 15/01/2026 10:42
Shaders Shadertoy convertis pour Clickteam...
-
Ventilateur - 13/01/2026 22:23
Collisions non fonctionnelles entre actifs si...
-
fredetmumu - 10/01/2026 17:28
DADD - Episode1 Les Aventures de Teltok ...
-
therickman - 10/01/2026 13:01
Tiled Map Loader 1.0 fixes
-
anthonyp - 10/01/2026 12:09
DADD - Episode1 Les Aventures de Teltok ...
-
Emmanuel - 09/01/2026 12:10
Tiled Map Loader 1.0 fixes
-
fredetmumu - 08/01/2026 17:35
tuto tic tac toe
-
therickman - 08/01/2026 17:10
Tiled Map Loader 1.0 fixes
-
Emmanuel - 08/01/2026 12:02
Tiled Map Loader 1.0 fixes
-
Bealexia - 08/01/2026 11:53
tuto tic tac toe
-
therickman - 08/01/2026 05:55
Tiled Map Loader 1.0 fixes
-
Bealexia - 06/01/2026 20:47
tuto tic tac toe
-
Emmanuel - 06/01/2026 20:16
tuto tic tac toe
-
Bealexia - 06/01/2026 19:28
tuto tic tac toe
-
Emmanuel - 05/01/2026 11:34
Tiled Map Loader 1.0 fixes
-
Emmanuel - 05/01/2026 11:02
FoxiooShaderPack

