Messagerie
-
 meilleurs voeux les clickeurseel - 02/01/2026 15:33:39
meilleurs voeux les clickeurseel - 02/01/2026 15:33:39 -
 Bonne année à toutes et toustherickman - 08/01/2026 17:22:13
Bonne année à toutes et toustherickman - 08/01/2026 17:22:13 -
 Bonne année 2026 ! : o ) Pleins de bonnes choses à tousanthonyp - 10/01/2026 12:01:41
Bonne année 2026 ! : o ) Pleins de bonnes choses à tousanthonyp - 10/01/2026 12:01:41 -
 Bonne année à tous!conceptgame - 17/01/2026 09:36:21
Bonne année à tous!conceptgame - 17/01/2026 09:36:21
Programmer les consoles rétro.
vendredi 21 juillet 2017 à 07:23
Je vais écrire des articles pour oniro et pour mon site rétro. Cela fais une semaine sur je suis sur ça (les articles en préparation sont sur le fofo privé d'oniro)
Voici le premier chapitre (J'ai pas fini de corriger mes fôtes)
J'aimerais avoir un retour sur l'introduction.
Voici le premier chapitre (J'ai pas fini de corriger mes fôtes)
J'aimerais avoir un retour sur l'introduction.
vendredi 21 juillet 2017 à 07:24
Introduction : Programmer la mégadrive Facilement, présentation de la bête

La mégadrive, première du nom, elle claque niveau disign non ?
Bienvenue dans cette nouvelle série de tuto qui à pour thème, programmation de la mégadrive et entrer dans le vrais monde du Homebrew !
Je vais tenter de vous apprendre les bases pour manipuler cette console.
Il existe sur le net plusieurs moyens de la programmer avec différent langage.
Vous pouvez partir sur le SGDK par exemple qui est une librairie pour le langage de programmation C par D.Stephane un bon frenchy. (cocorico) Ou alors se simplifier la vie avec BasiEgaXorz. Qui est un ide simple d'utilisation et d'installation. Le langage utilisé et les Basic.
Mais je vous propose plutôt d'utiliser Second Basic qui est le petit frère de Bex. Notons aussi qu'il y a moment de la programmer directement en assembleur ce qui permet de gérer la machine à l'octet prés !
La mégadrive c'est quoi ?
La Mégadrive (Ou génésis) est une console réalisé par Sega sortie aprés la master system. Elle est sorti au pay du soleil levant le 29 octobre 1988. Le 14 Aout 89 au USA, Aout 90 en Corée sur sud, et le 30 novembre 1990 au pays du fromage qui pue !
Elle possède un système de cartouche pour lire les jeux, et deux port manette DB9 pour les contrôleurs. Elle est nativement rétro compatible avec la Master Système mais il faut un adaptateur de cartouche spécial pour utiliser les cartouches de sa grand soeur.
La mégadrive possède deux processeurs.
-Le Motorola 68000 qui est un processeur 16/32 bits cadencé à 7,6 Mhz.
(On retrouve ce processeur dans les premiers micro mac, l'atari St, la console jaguar, Amiga 1000,2000,500,500+,600), Sega Saturne enomade mega Cd 32, et Neo Géo) (
-Le processeur secondaire est le fameux Zilog Z80 qui est un processeur 8 bits.
(Master system, Game Boy, Game Gear, Neo Géo (en coprocesseur), MSX, Amstrad CPC et CPC+, Zx Spectrum, VG500,ZX80,Zx81)
Ce processeur est la pour s'occuper du son de la machine et de la rétro compatibilité avec la master system. (Et oué la mégadrive c'est du son 8 bits !)
La mémoire dans la peau :
La Mégadrive à plusieurs types de mémoire qui peut être travaillé :
Elle possède 64ko de Ram pour l'usage principale. ($FF0000 à $FFFFFF))(65535 kio)
Elle possède aussi 64ko dédié à la Vidéo Ram. ($C00000 à $DFFFFF)(65535 kio)
Elle possède 8ko de Ram dédié au Z80 pour le son ($A00000 à $A01FFF) (8,191 kio)
La mégadrive peut bouffer des cartouches qui varient entre 256ko de mémoire à 4 Mo. (Voir plus avec système pour inter changer des morceaux de mémoire par une autre ! Le Bank Switching)
-Les adresses mémoires se trouvent au début de la memory card de la mégadruve, $000000 à $4000000
-Des cartouches peuvent être équipé de SRAM qui permet de garder informations une fois la machine éteinte.
Au niveau affichage graphique, elle peut afficher 320 x 224 points ou 320 x 448 points à l'écran.
La mégadrive peut avoir 4 palettes de 16 couleurs en même temps ceci dit la 1er couleurs de la palette est toujours transparente. (Elle a un spectre de 512 teintes), et 80 sprites machines (32x32 points maxi) peuvent êtres affichés à l'écran.
La megadrive permet de faire du scrolling hardware et possède 3 plans (calques) d'affichages.
Au niveau capacité sonore :
Elle possède deux circuit : le Yamaha (Vroume Vroume) YM26123 et le SN76486 pour être compatible MS. (Non pas maso sado mais Master Système oh lolo !)
La mégadrive permet d'avoir 10 canaux sonore avec deux configurations qui sont possibles.
1) -6 Canaux Fm + 3 canaux PSG + 1 de bruit
ou
2) -5 Canaux FM + 1 canaux PCM + 3 canaux PSG + 1 de bruit.
D'autre look de la bête

Le Look de la génésis !

La mégadrive II qui se calque sur un disign plus soft

La version Génésis du modèle II

La Génésis III, une version bas de gamme de la console
Le Dico du Chapitre !
Adresse Mémoire : Un case mémoire peut mémoriser une valeur entre 0 et 255 compris (1 octets soit 8bits). Une adresse mémoire est tout simplement le numéros de la "case" pour son identification. Exemple la case mémoire numéros 169. Pour la simplification de lecture elle est souvent exprimé en valeur Hexadécimale. h361 pour cette exemple.
Assembleur : Type de langage de programmation avec des mots clefs mémo-technique pour des actions. Exemple : Move.B 5,DO => Place la valeur 5 dans la case mémoire du processeur qui porte le Nom de D0 (Un registre)
Basic : Langage de programmation conçu en 1964. Souvent utilisé pour initier à la programmation dans le passé. Les vieux micros ordinateur 8 bits (C64,Amstrad Cpc,MSX,MO5...) sont équipés du basic au démarrage.
Binaire : Système de comptage sur une base de 2 (0=>1)
C : Langage de programmation conçu en 1970. Le C permet d'être proche du système et par apport au basic de mieux gérer la mémoire.
Hexadecimal : Système de comptage sur une base de 16 (0 => 15) avec l'utilisation des lettres A à F pour représenter les valeurs 10 à 15.
Homebrew : (Fait maison) Réalisation d'un programme sur une machine dont en théorie nous avons pas le droit. Si nous nous tenons à ça, les jeux maisonréalisés sur les consoles 8 et 16 bits de Sega et de Nintendo sont des Homebrew car il faut officiellement une licence. Les jeux maison réalisé sur les micro ordinateur comme Amstrad,Amiga,Atari ne sont pas des HomeBreaw car il n'y avait pas besoin de licence. Ni sur les plus vielles consoles comme l'atari 2600. Ceci dit le terme Homebrew est plus ou moins utilisé par la création amateur de jeu vidéo souvent lié au vielle machine.
Memory Card : Carte de la mémoire d'un système, C'est tout simplement l'organisation de sa mémoire pour savoir ou se trouve l'espace programmable par exemple, ou se trouve les données que le système va lire pour afficher les graphismes...
Sprite Machine : Morceau de Graphisme directement géré par un processeur graphique dédié. A contrario d'un Sprite Sofware ou c'est en programmation pure que le morceau de graphisme est géré.
Rom : Read Only Memory ou mémoire morte. C'est des données qui ne peuvent pas être effacés, ni remplacé (du moins comme ça). C'est "les bios" de vos machines, les cartouches (ou du moins une partie des cartouches) de vos jeux consoles...
Ram : Random Access Memory ou Mémoire Vive. C'est des données volatile. Elle s'efface à l’arrêt du système. Elle permet d'enregistrer les données du système comme le résultat d'une opération, la mémorisation des la position X / Y de votre perso...
Son FM : Le Son est géré avec de la modulation de fréquence.
Son PSG: Générateur de Son programmable.
Son OM : Non je déconne pour celui la.
Son PCM : Pulse Code Modulation. Le Format des CD c'est du PCM
Sprite Machine : Morceau de Graphisme directement géré par un processeur graphique dédié. A contrario d'un Sprite Sofware ou c'est géré en programmation poru gérer les mouvements, la superposition...
Des jeux HomeBrew sur la Megadrive
Papi Commando
Réalisé par Veteaz. (Une nouvelle version est en court d'écriture)

C'est un commando Like.
Pier Solar

Un RPG à l'ancienne sur la machine de Sega.

La mégadrive, première du nom, elle claque niveau disign non ?
Bienvenue dans cette nouvelle série de tuto qui à pour thème, programmation de la mégadrive et entrer dans le vrais monde du Homebrew !
Je vais tenter de vous apprendre les bases pour manipuler cette console.
Il existe sur le net plusieurs moyens de la programmer avec différent langage.
Vous pouvez partir sur le SGDK par exemple qui est une librairie pour le langage de programmation C par D.Stephane un bon frenchy. (cocorico) Ou alors se simplifier la vie avec BasiEgaXorz. Qui est un ide simple d'utilisation et d'installation. Le langage utilisé et les Basic.
Mais je vous propose plutôt d'utiliser Second Basic qui est le petit frère de Bex. Notons aussi qu'il y a moment de la programmer directement en assembleur ce qui permet de gérer la machine à l'octet prés !
La mégadrive c'est quoi ?
La Mégadrive (Ou génésis) est une console réalisé par Sega sortie aprés la master system. Elle est sorti au pay du soleil levant le 29 octobre 1988. Le 14 Aout 89 au USA, Aout 90 en Corée sur sud, et le 30 novembre 1990 au pays du fromage qui pue !
Elle possède un système de cartouche pour lire les jeux, et deux port manette DB9 pour les contrôleurs. Elle est nativement rétro compatible avec la Master Système mais il faut un adaptateur de cartouche spécial pour utiliser les cartouches de sa grand soeur.
La mégadrive possède deux processeurs.
-Le Motorola 68000 qui est un processeur 16/32 bits cadencé à 7,6 Mhz.
(On retrouve ce processeur dans les premiers micro mac, l'atari St, la console jaguar, Amiga 1000,2000,500,500+,600), Sega Saturne enomade mega Cd 32, et Neo Géo) (
-Le processeur secondaire est le fameux Zilog Z80 qui est un processeur 8 bits.
(Master system, Game Boy, Game Gear, Neo Géo (en coprocesseur), MSX, Amstrad CPC et CPC+, Zx Spectrum, VG500,ZX80,Zx81)
Ce processeur est la pour s'occuper du son de la machine et de la rétro compatibilité avec la master system. (Et oué la mégadrive c'est du son 8 bits !)
La mémoire dans la peau :
La Mégadrive à plusieurs types de mémoire qui peut être travaillé :
Elle possède 64ko de Ram pour l'usage principale. ($FF0000 à $FFFFFF))(65535 kio)
Elle possède aussi 64ko dédié à la Vidéo Ram. ($C00000 à $DFFFFF)(65535 kio)
Elle possède 8ko de Ram dédié au Z80 pour le son ($A00000 à $A01FFF) (8,191 kio)
La mégadrive peut bouffer des cartouches qui varient entre 256ko de mémoire à 4 Mo. (Voir plus avec système pour inter changer des morceaux de mémoire par une autre ! Le Bank Switching)
-Les adresses mémoires se trouvent au début de la memory card de la mégadruve, $000000 à $4000000
-Des cartouches peuvent être équipé de SRAM qui permet de garder informations une fois la machine éteinte.
Au niveau affichage graphique, elle peut afficher 320 x 224 points ou 320 x 448 points à l'écran.
La mégadrive peut avoir 4 palettes de 16 couleurs en même temps ceci dit la 1er couleurs de la palette est toujours transparente. (Elle a un spectre de 512 teintes), et 80 sprites machines (32x32 points maxi) peuvent êtres affichés à l'écran.
La megadrive permet de faire du scrolling hardware et possède 3 plans (calques) d'affichages.
Au niveau capacité sonore :
Elle possède deux circuit : le Yamaha (Vroume Vroume) YM26123 et le SN76486 pour être compatible MS. (Non pas maso sado mais Master Système oh lolo !)
La mégadrive permet d'avoir 10 canaux sonore avec deux configurations qui sont possibles.
1) -6 Canaux Fm + 3 canaux PSG + 1 de bruit
ou
2) -5 Canaux FM + 1 canaux PCM + 3 canaux PSG + 1 de bruit.
D'autre look de la bête

Le Look de la génésis !

La mégadrive II qui se calque sur un disign plus soft

La version Génésis du modèle II

La Génésis III, une version bas de gamme de la console
Le Dico du Chapitre !
Adresse Mémoire : Un case mémoire peut mémoriser une valeur entre 0 et 255 compris (1 octets soit 8bits). Une adresse mémoire est tout simplement le numéros de la "case" pour son identification. Exemple la case mémoire numéros 169. Pour la simplification de lecture elle est souvent exprimé en valeur Hexadécimale. h361 pour cette exemple.
Assembleur : Type de langage de programmation avec des mots clefs mémo-technique pour des actions. Exemple : Move.B 5,DO => Place la valeur 5 dans la case mémoire du processeur qui porte le Nom de D0 (Un registre)
Basic : Langage de programmation conçu en 1964. Souvent utilisé pour initier à la programmation dans le passé. Les vieux micros ordinateur 8 bits (C64,Amstrad Cpc,MSX,MO5...) sont équipés du basic au démarrage.
Binaire : Système de comptage sur une base de 2 (0=>1)
C : Langage de programmation conçu en 1970. Le C permet d'être proche du système et par apport au basic de mieux gérer la mémoire.
Hexadecimal : Système de comptage sur une base de 16 (0 => 15) avec l'utilisation des lettres A à F pour représenter les valeurs 10 à 15.
Homebrew : (Fait maison) Réalisation d'un programme sur une machine dont en théorie nous avons pas le droit. Si nous nous tenons à ça, les jeux maisonréalisés sur les consoles 8 et 16 bits de Sega et de Nintendo sont des Homebrew car il faut officiellement une licence. Les jeux maison réalisé sur les micro ordinateur comme Amstrad,Amiga,Atari ne sont pas des HomeBreaw car il n'y avait pas besoin de licence. Ni sur les plus vielles consoles comme l'atari 2600. Ceci dit le terme Homebrew est plus ou moins utilisé par la création amateur de jeu vidéo souvent lié au vielle machine.
Memory Card : Carte de la mémoire d'un système, C'est tout simplement l'organisation de sa mémoire pour savoir ou se trouve l'espace programmable par exemple, ou se trouve les données que le système va lire pour afficher les graphismes...
Sprite Machine : Morceau de Graphisme directement géré par un processeur graphique dédié. A contrario d'un Sprite Sofware ou c'est en programmation pure que le morceau de graphisme est géré.
Rom : Read Only Memory ou mémoire morte. C'est des données qui ne peuvent pas être effacés, ni remplacé (du moins comme ça). C'est "les bios" de vos machines, les cartouches (ou du moins une partie des cartouches) de vos jeux consoles...
Ram : Random Access Memory ou Mémoire Vive. C'est des données volatile. Elle s'efface à l’arrêt du système. Elle permet d'enregistrer les données du système comme le résultat d'une opération, la mémorisation des la position X / Y de votre perso...
Son FM : Le Son est géré avec de la modulation de fréquence.
Son PSG: Générateur de Son programmable.
Son OM : Non je déconne pour celui la.
Son PCM : Pulse Code Modulation. Le Format des CD c'est du PCM
Sprite Machine : Morceau de Graphisme directement géré par un processeur graphique dédié. A contrario d'un Sprite Sofware ou c'est géré en programmation poru gérer les mouvements, la superposition...
Des jeux HomeBrew sur la Megadrive
Papi Commando
Réalisé par Veteaz. (Une nouvelle version est en court d'écriture)

C'est un commando Like.
Pier Solar

Un RPG à l'ancienne sur la machine de Sega.
samedi 22 juillet 2017 à 08:53
Chapitre I:Installation des outils
Pour programmer la bête de chez Séga, il nous faut des outiles ! Deux programmes à vrais dire. L'IDE (le logiciel de programmation pour faire simple) qui permet d'écrire son code et d'exporter le fichier lisible par la console. Et un émulateur mégadrive.
Second Basic
Vous allez chercher le logiciel à cette page :
Lien
Télécharger le Windows Version et le Patch Update Only.
(ou la version mac si vous êtes sur mac mais je vais parler de la version Windows.)
Installé le Logiciel, c'est très simple. Vous acceptez la licence, vous installé ça à la "racine" de votre disque dure et pas dans les programmes files. (Recommandation de l'auteur du logiciel)...
Une fois l'installation terminée, allez dans le dossier ou se trouve le logiciel et remplacer l'exe par celui du patch !
Vous êtes prés à programmer maintenant !

Nous allons faire un petit tour du propriétaire et débuter avec les menus. (Qui sont à la carte ! )
File :
=>News : Création d'un nouveau fichier de programmation.
=>Open : Ouvrir un fichier de programmation.
=>Save : (Controle+S c'est pratique), permet de Sauvegarder votre fichier de programmation.
=>Save As : Permet de sauvegarder votre fichier de programmation sous un nom que vous allez choisir !
=> en dessous de Save As vous avez des liens de rappelle pour ouvrir rapidement des anciens fichier.
=>Exit : Quitter le programme comme si vous utilisez la croix !
Edit :
=>Undo : Revenir en arrière. Le Controle + Z quoi
=>redo : Annuler le retour en Arrière.
=>Cut : Couper la sélection et la placer en mémoire
=>Copy : Copier en mémoire la sélection.
=>Paste: Coller ce qui est en mémoire
=>Delette : Effacer la selection mais ne pas la placer en mémoire
=>Find : Rechercher une chaîne dans le document.
=> Replace : Changer une Chaîne dans le document par une autre.
=>Select All : Selectionner tout le document.
=>Goto Line : Aller à une ligne voulu. (Bug ? il faut utiliser le racourcie Contre + G)
=> Préférence : Ouvre la fenêtre des préférence du logiciel.
View :
=> Compiler Log : Affiche ou Cache la zone toute en bas qui permet d'avoir des informations sur le compiler.
=> Project Browser : Affiche ou Cache la zone toute à gauche qui permet de voir des options sur le projet en cours.
=> ASM Out : Affiche ou Cache la zone qui va se trouver toute à droite, C'est du code Assembleur. La translation du programme Basic => Assembleur et qui sera compilé en Langage Machine lissible par la mégadrive.
=>Cascade : Quand il y a plusieurs fichier ouvert, permet de les empiler lles un sur les autres pour les voires tous !
=>Tile Honrizontale : Pour les placers les uns au dessus des autres.
=>Tile Vertical : Pour les placer les uns à coté des autres.
Run :
=> Compile : Permet de compiler votre programme basic
=> Clean Compile : Permet aussi de compiler votre programme basic mais sans lancer les émulataur et Application Externe. (f9)
=> Compile ASM : Permet de compiler votre programme ASM
=> Clean Compile ASM : Permet aussi de compiler votre programme ASM mais sans lancer les émulataur et Application Externe.
Tools :
=> ASCII Code : Permet d'afficher la table ASCII de la mégadrive.
=> Palette Editor : Permet d'afficher la palette de couleur de la mégadrive pour trouver le code couleur et son code couleur.
=> Wave Générator : Permet de sortir des valeurs pour créer des courbes sinus, cosinus, tangente...
=> VGM to XGM converteur
=> Wav to RAW converteur
Help :
=>Help Topic : Permet d'avoir l'aide du logiciel (en anglais), mais il y a toutes les fonctions dedans, a lire.
=>Index : C'est l'aide mais sur la page index.
=>Seconde Basic on the web : Les pages webs du site officiel du logiciel.
=>About Second Basic : Licence, numéros de version....
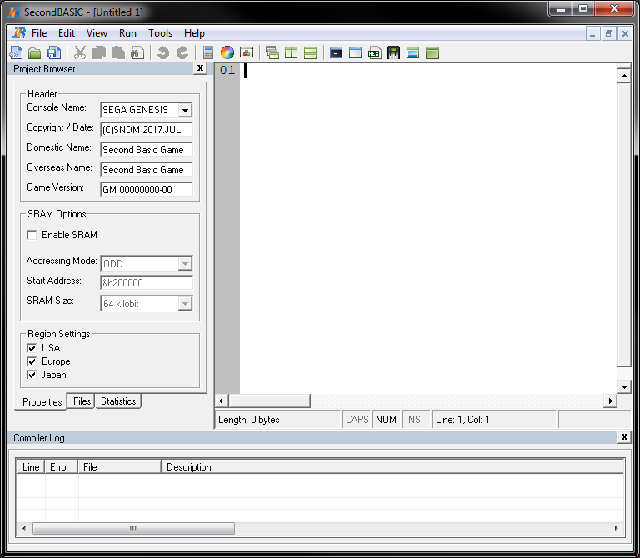
Nous allons maintenant faire un petit tour sur le Projet Brower il contient trois onglets.
-Properties
-Files
-Statistics
Nous allons nous intéresser au Properties. (Propriété)
Header
C'est l'en tête de la cartouche.
=>Console Name : Vous avez le choix entre la Sega GENESIS ou MEGADRIVE.
=>Copyright : Vous avez le droit à 16 caractères pour inscrire votre nom/bote/date...
=>Domestic Name :
=>Overseas Name :
=>Game Version : Pour inscrire la version de votre jeu.
Sram Option
C'est les options de sauvegarde tous simplement.
=>Enable SRAM : Cochez cette case pour activer la sauvegarde.
=>Addressing Mode : Trois mode d'adressage, ODD, Even, Both (les deux)
=> Start Adresse : Adresse de départ de la partie Sauvegarde
=> SRAM SIZE : Taille dela sauvegarde. (64 ou 256)
Region Settings
Configuration de la cartouche pour le zonage.
USA/EUROPE/JAPAN
Pour les Files, il y a deux options en bas, ajouter ou retirer un fichier.
Et Statistics :
Ce qui est super important c'est la Variable List qui indique les nom et type de variable avec leurs adresse
Quand vous compilez vous avez aussi des informations important.
Memory Used : xx bytes qui représente le nombre octets utilisés.
Memory Available : Le nombre octet libre qui reste
Rom Size : La taille de la rom.
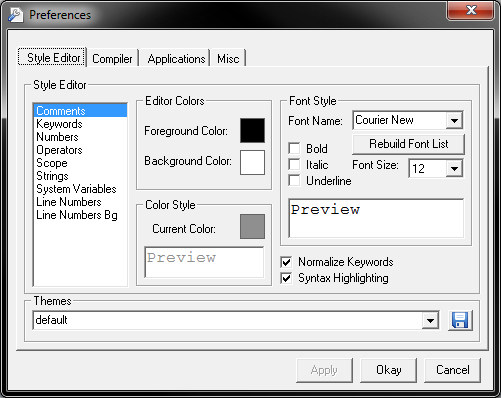
Les préférences
Un petit tour dans les préférences :

Style Editor
=>Dans le cadre Style Editor : Vous pouvez sélectionner un type d'écriture donc vous allez changer de couleur.
Comments : Pour les commentaires qui se trouve après '
Keywords : Les mots clefs (Print, Locate,...)
Numbers : Les nombres
Operators : Les opérations comme + - = < > ...
Scrope :
Strings : Les chaînes de caractères.
System Variables : Les variables
Line Number : Les Numéros ligne
Line Number Bg : L'arrière plan des numéros ligne.
=> Color Style : C'est ici que vous changez les couleurs selectionnés dans le Style Editor
=>Editor Color : Vous pouvez choisir la couleur d'écriture avec Foreground Color et l'arrière plan de l'éditeur dans Background Color.
=> Font Style : Le choix de la police d'écriture. Le Font Size c'est la taille. Cochez Bold pour gras, Italic ou en italique, et Underligne pour souligner.
=>Normalise Keywords : Force la première lettre en majuscule et le reste en minuscule des mots clef.
=>Syntax Higlighting : Active ou désactive la couleur appliqué au mot clef
=> Themes => Choix d'un thème et vous pouvez le sauvegarder avec l'icone de la fenêtre.

Compiler
Voici les options qui sont liés au compilateur.
=> General Option
Force OPTION EXPLICITE : Oblige le codeur à déclarer les variables.
Clear \WORK \ folder on exit : Efface le contenu du dossier WORK quand on quitte l'ide
Start SecondBasic With a Blank Document : Ajoute un fichier vierge au démarage du logiciel.
Save all unsaved source code... Sauvegarde automatique du bouzin en cas de crash !
Save compiler log to \Log : Sauve des donnée de compilation dans Log
Defaut String Size : Permet de gérer le nombre d'octet dans une variable string. Attention à ne pas faire ça en cours de route car ça risque de merder si on dimunue la taille des variables ! (128 par défaut)
Most Recenly Used :
=> Post Compiling :
Copy ROM to project Folder : Le .bin du projet est dans le dossier de projet
Copy ASM source to Project : le ficheir source ASM se trouve lui aussi dans le dossier.
Run emulateur after compile : Lance l'émulateur mégadrive aprés la compilation
Run External APP after compile : Lance une application externe après compilation
Assembler OPtion
Use ASMX.EXE (defaimt) Lance l'assembleur ASMX
sinon il faut en linker un autre.

Application
Cette fenêtre permer de place des liens d'application.
=>Tool
-Graphic Editor : Editeur Graphique
-Music Tracker : Un traker
-Hex Editor : un éditeur Hexadécimal
-Misc Tool : Autre utilitaire.
=>Post Compile Application
Emulator: Le lien de l'émulateur
External App : Autre logiciel
Lunch EMulateur First : Lancer l'émulateur en premier après la compilation sinon c'est l'application externe.
Misc
Emulateur Megadrive
Sans émulateur vous n'allez pas loin.
Lien
Voici une page pour télécharger un émulateur.
Kega Fusion
Gens
Il y a aussis Kmod ! Lien
C'est Gens avec des ajoutes pour le développement de jeu.
Pour programmer la bête de chez Séga, il nous faut des outiles ! Deux programmes à vrais dire. L'IDE (le logiciel de programmation pour faire simple) qui permet d'écrire son code et d'exporter le fichier lisible par la console. Et un émulateur mégadrive.
Second Basic
Vous allez chercher le logiciel à cette page :
Lien
Télécharger le Windows Version et le Patch Update Only.
(ou la version mac si vous êtes sur mac mais je vais parler de la version Windows.)
Installé le Logiciel, c'est très simple. Vous acceptez la licence, vous installé ça à la "racine" de votre disque dure et pas dans les programmes files. (Recommandation de l'auteur du logiciel)...
Une fois l'installation terminée, allez dans le dossier ou se trouve le logiciel et remplacer l'exe par celui du patch !
Vous êtes prés à programmer maintenant !

Nous allons faire un petit tour du propriétaire et débuter avec les menus. (Qui sont à la carte ! )
File :
=>News : Création d'un nouveau fichier de programmation.
=>Open : Ouvrir un fichier de programmation.
=>Save : (Controle+S c'est pratique), permet de Sauvegarder votre fichier de programmation.
=>Save As : Permet de sauvegarder votre fichier de programmation sous un nom que vous allez choisir !
=> en dessous de Save As vous avez des liens de rappelle pour ouvrir rapidement des anciens fichier.
=>Exit : Quitter le programme comme si vous utilisez la croix !
Edit :
=>Undo : Revenir en arrière. Le Controle + Z quoi
=>redo : Annuler le retour en Arrière.
=>Cut : Couper la sélection et la placer en mémoire
=>Copy : Copier en mémoire la sélection.
=>Paste: Coller ce qui est en mémoire
=>Delette : Effacer la selection mais ne pas la placer en mémoire
=>Find : Rechercher une chaîne dans le document.
=> Replace : Changer une Chaîne dans le document par une autre.
=>Select All : Selectionner tout le document.
=>Goto Line : Aller à une ligne voulu. (Bug ? il faut utiliser le racourcie Contre + G)
=> Préférence : Ouvre la fenêtre des préférence du logiciel.
View :
=> Compiler Log : Affiche ou Cache la zone toute en bas qui permet d'avoir des informations sur le compiler.
=> Project Browser : Affiche ou Cache la zone toute à gauche qui permet de voir des options sur le projet en cours.
=> ASM Out : Affiche ou Cache la zone qui va se trouver toute à droite, C'est du code Assembleur. La translation du programme Basic => Assembleur et qui sera compilé en Langage Machine lissible par la mégadrive.
=>Cascade : Quand il y a plusieurs fichier ouvert, permet de les empiler lles un sur les autres pour les voires tous !
=>Tile Honrizontale : Pour les placers les uns au dessus des autres.
=>Tile Vertical : Pour les placer les uns à coté des autres.
Run :
=> Compile : Permet de compiler votre programme basic
=> Clean Compile : Permet aussi de compiler votre programme basic mais sans lancer les émulataur et Application Externe. (f9)
=> Compile ASM : Permet de compiler votre programme ASM
=> Clean Compile ASM : Permet aussi de compiler votre programme ASM mais sans lancer les émulataur et Application Externe.
Tools :
=> ASCII Code : Permet d'afficher la table ASCII de la mégadrive.
=> Palette Editor : Permet d'afficher la palette de couleur de la mégadrive pour trouver le code couleur et son code couleur.
=> Wave Générator : Permet de sortir des valeurs pour créer des courbes sinus, cosinus, tangente...
=> VGM to XGM converteur
=> Wav to RAW converteur
Help :
=>Help Topic : Permet d'avoir l'aide du logiciel (en anglais), mais il y a toutes les fonctions dedans, a lire.
=>Index : C'est l'aide mais sur la page index.
=>Seconde Basic on the web : Les pages webs du site officiel du logiciel.
=>About Second Basic : Licence, numéros de version....
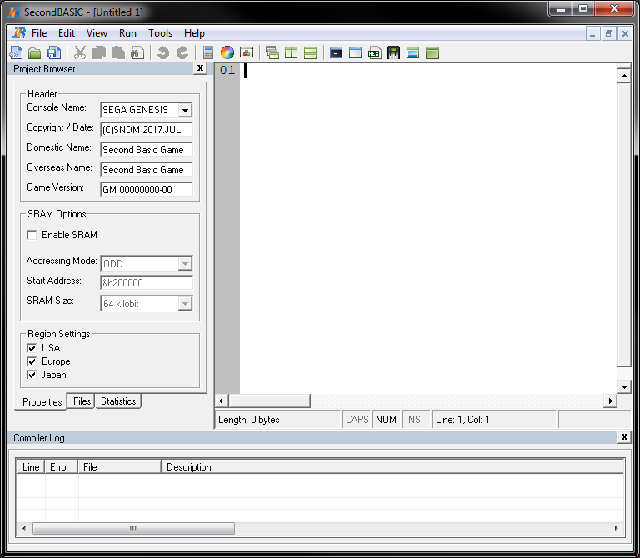
Nous allons maintenant faire un petit tour sur le Projet Brower il contient trois onglets.
-Properties
-Files
-Statistics
Nous allons nous intéresser au Properties. (Propriété)
Header
C'est l'en tête de la cartouche.
=>Console Name : Vous avez le choix entre la Sega GENESIS ou MEGADRIVE.
=>Copyright : Vous avez le droit à 16 caractères pour inscrire votre nom/bote/date...
=>Domestic Name :
=>Overseas Name :
=>Game Version : Pour inscrire la version de votre jeu.
Sram Option
C'est les options de sauvegarde tous simplement.
=>Enable SRAM : Cochez cette case pour activer la sauvegarde.
=>Addressing Mode : Trois mode d'adressage, ODD, Even, Both (les deux)
=> Start Adresse : Adresse de départ de la partie Sauvegarde
=> SRAM SIZE : Taille dela sauvegarde. (64 ou 256)
Region Settings
Configuration de la cartouche pour le zonage.
USA/EUROPE/JAPAN
Pour les Files, il y a deux options en bas, ajouter ou retirer un fichier.
Et Statistics :
Ce qui est super important c'est la Variable List qui indique les nom et type de variable avec leurs adresse
Quand vous compilez vous avez aussi des informations important.
Memory Used : xx bytes qui représente le nombre octets utilisés.
Memory Available : Le nombre octet libre qui reste
Rom Size : La taille de la rom.
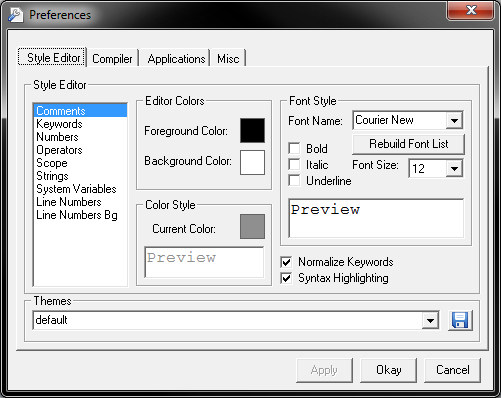
Les préférences
Un petit tour dans les préférences :

Style Editor
=>Dans le cadre Style Editor : Vous pouvez sélectionner un type d'écriture donc vous allez changer de couleur.
Comments : Pour les commentaires qui se trouve après '
Keywords : Les mots clefs (Print, Locate,...)
Numbers : Les nombres
Operators : Les opérations comme + - = < > ...
Scrope :
Strings : Les chaînes de caractères.
System Variables : Les variables
Line Number : Les Numéros ligne
Line Number Bg : L'arrière plan des numéros ligne.
=> Color Style : C'est ici que vous changez les couleurs selectionnés dans le Style Editor
=>Editor Color : Vous pouvez choisir la couleur d'écriture avec Foreground Color et l'arrière plan de l'éditeur dans Background Color.
=> Font Style : Le choix de la police d'écriture. Le Font Size c'est la taille. Cochez Bold pour gras, Italic ou en italique, et Underligne pour souligner.
=>Normalise Keywords : Force la première lettre en majuscule et le reste en minuscule des mots clef.
=>Syntax Higlighting : Active ou désactive la couleur appliqué au mot clef
=> Themes => Choix d'un thème et vous pouvez le sauvegarder avec l'icone de la fenêtre.

Compiler
Voici les options qui sont liés au compilateur.
=> General Option
Force OPTION EXPLICITE : Oblige le codeur à déclarer les variables.
Clear \WORK \ folder on exit : Efface le contenu du dossier WORK quand on quitte l'ide
Start SecondBasic With a Blank Document : Ajoute un fichier vierge au démarage du logiciel.
Save all unsaved source code... Sauvegarde automatique du bouzin en cas de crash !
Save compiler log to \Log : Sauve des donnée de compilation dans Log
Defaut String Size : Permet de gérer le nombre d'octet dans une variable string. Attention à ne pas faire ça en cours de route car ça risque de merder si on dimunue la taille des variables ! (128 par défaut)
Most Recenly Used :
=> Post Compiling :
Copy ROM to project Folder : Le .bin du projet est dans le dossier de projet
Copy ASM source to Project : le ficheir source ASM se trouve lui aussi dans le dossier.
Run emulateur after compile : Lance l'émulateur mégadrive aprés la compilation
Run External APP after compile : Lance une application externe après compilation
Assembler OPtion
Use ASMX.EXE (defaimt) Lance l'assembleur ASMX
sinon il faut en linker un autre.

Application
Cette fenêtre permer de place des liens d'application.
=>Tool
-Graphic Editor : Editeur Graphique
-Music Tracker : Un traker
-Hex Editor : un éditeur Hexadécimal
-Misc Tool : Autre utilitaire.
=>Post Compile Application
Emulator: Le lien de l'émulateur
External App : Autre logiciel
Lunch EMulateur First : Lancer l'émulateur en premier après la compilation sinon c'est l'application externe.
Misc
Emulateur Megadrive
Sans émulateur vous n'allez pas loin.
Lien
Voici une page pour télécharger un émulateur.
Kega Fusion
Gens
Il y a aussis Kmod ! Lien
C'est Gens avec des ajoutes pour le développement de jeu.
samedi 22 juillet 2017 à 09:30
Chapitre II : Afficher du texte à l'écran
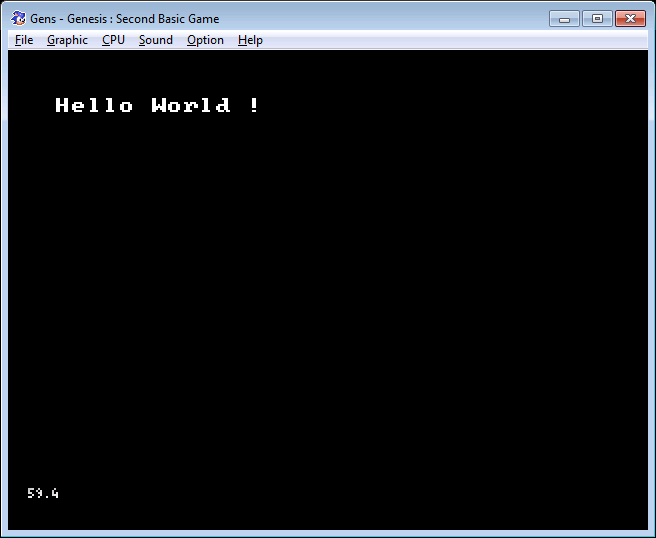
Nous allons nous faire plaisir avec du texte et comme souvent en programmation, nous allons nous servir du fameux Hello World qui sera afficher à l'écran de la Mégadrive avec Second Basic !
La commande pour afficher du texte est très très simple. C'est la fonction Print.
Print "Hello World !"
Vous pouvez compiler le programme et allez chercher la rom avec l'émulateur Mégadrive. Un beau Hello world ! S'affiche à l'écran. Bravos vous avez fait votre premier programme en Basic sur Megadrive.

Choisir la position du texte
Attention, ici il y a un piège à con vous allez voir.
La dimension d'une lettre affichée, fait 8 points sur 8.
Un truc marrant, l'écran est divisé en cellule invisible de 8 points sur 8.
Quand vous affichez une lettre à l'écran, vous ne l'affichez pas en position de pixel. (ou point je préfère parler de point que de pixel), mais en numéros de cellule.
Exemple : place le point à la 3em cellule horizontale et 2em cellule verticale.
2em truc important, la cellule en haut à gauche, (l'origine quoi) ) a pour coordonné X=0 (les Colonnes) Y=0 (les Lignes). Donc on passe à X=2 et Y=1.
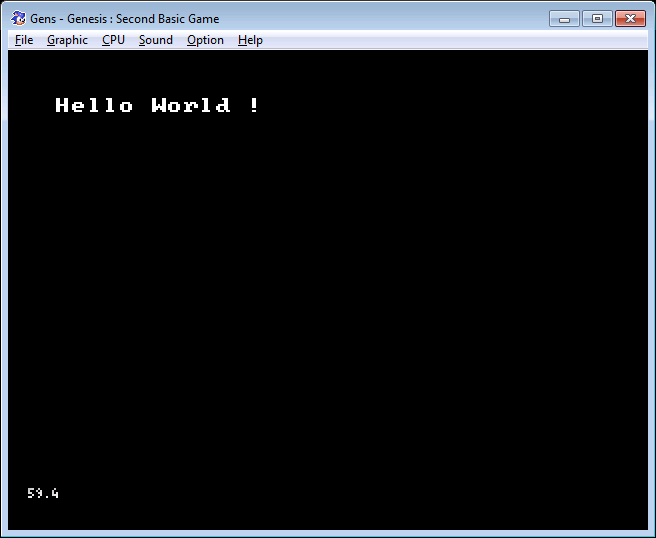
Pour « choisir la cellule de départ » c'est la commande Locate. Mais la attention, un nouveau piège à con ! C'est Locate Ligne,Colonne. (On commence par les Ligne donc par Y puis X et non l'inverse).
Donc voici donc le code:
Locate 1,2
Print " Hello World ! "

Gardez vraiment en mémoire cette histoire de Cellule, c'est vraiment important pour la Mégadrive.
Nous allons nous faire plaisir avec du texte et comme souvent en programmation, nous allons nous servir du fameux Hello World qui sera afficher à l'écran de la Mégadrive avec Second Basic !
La commande pour afficher du texte est très très simple. C'est la fonction Print.
Print "Hello World !"
Vous pouvez compiler le programme et allez chercher la rom avec l'émulateur Mégadrive. Un beau Hello world ! S'affiche à l'écran. Bravos vous avez fait votre premier programme en Basic sur Megadrive.

Choisir la position du texte
Attention, ici il y a un piège à con vous allez voir.
La dimension d'une lettre affichée, fait 8 points sur 8.
Un truc marrant, l'écran est divisé en cellule invisible de 8 points sur 8.
Quand vous affichez une lettre à l'écran, vous ne l'affichez pas en position de pixel. (ou point je préfère parler de point que de pixel), mais en numéros de cellule.
Exemple : place le point à la 3em cellule horizontale et 2em cellule verticale.
2em truc important, la cellule en haut à gauche, (l'origine quoi) ) a pour coordonné X=0 (les Colonnes) Y=0 (les Lignes). Donc on passe à X=2 et Y=1.
Pour « choisir la cellule de départ » c'est la commande Locate. Mais la attention, un nouveau piège à con ! C'est Locate Ligne,Colonne. (On commence par les Ligne donc par Y puis X et non l'inverse).
Donc voici donc le code:
Locate 1,2
Print " Hello World ! "

Gardez vraiment en mémoire cette histoire de Cellule, c'est vraiment important pour la Mégadrive.
lundi 24 juillet 2017 à 04:54
Chapitre III, Il m'est arrivé une tuile.
Tilsets... Cela vous dit qu'elle que chose ?
Les morceaux de tiles dans le monde du jeu vidéo est un morceau de graphismes qui collé bout à bout est la pour représenter votre monde, votre niveau du jeu, votre carte du jeu dans un RPG... Si vous regardez des vieux jeux, vous pouvez voir que beaucoup d'élément de décors se répète dans la map. (Même Mur, Même nuage ...)
Les niveaux/map ne sont pas des grandes images, ça consommerais trop de Ram et de place, mais des morceaux de tuile re composé.
La mégadrive fonctionne bien sur sur ce même principe ! Voici un morceau code pour afficher un tuile !
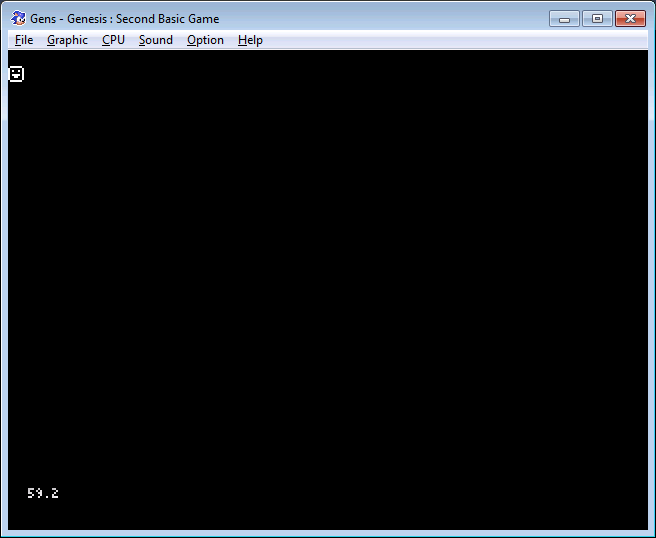
DrawTile 1,0,0
Cela affiche le tile (1) à la cellule X=0,Y=0
(Cette fois si c'est bien X au début et Y à la fin !)

Maintenant affichez le Tile 65 !
Un A ?
Et oui, sur la mégadrive, les lettres de notre alphabet sont des Tuiles. Et la 65em tuile c'est le A majuscule. A vrais dire les 255 premier tiles sont enregistré en mémoire et calqué sur le code ASCII. (Du moins avec Second Basic).Ce qui nous apprend d'un tile à pour dimensions 8 points sur 8 points et qu'ils ne peuvent être affiché seulement dans les cellules. Les tiles ne s'affiche pas au point prés.
Dans Tools/ASCII table vous avez le numéro du tile sa représentation ceci dit, faire un jeu comme ça graphiquement c'est pas vraiment génial ! Il va falloir en créer d'autre ! Et placer en mémoire vos propres tiles ! Pour cela nous allons utiliser une nouvelle fonction qui sont les "DATA" qui représente les donnés brutes contenus dans votre Rom Megadrive. Ensuite nous allons voir comment mettre les données en Mémoire Vidéo dédié au Tiles ! Et les afficher. Pour cette dernière vous savez un peu maintenant afficher un tile sur mégadrive avec Second basic, mais la méthode présenté plus haut vous permet d'afficher seulement un tile de 8 points sur 8. Il est fréquent dans le monde du jeu vidéo d'afficher des tiles d'une dimension de 16 * 16pts. Et le Second Basic à des commandes pour ça !
Le Basic, un monde de Data !
Nous allons mettre en forme un premier tiles de 8 * 8 pts mais avant passons un peu au point technique.
La mégadrive possède une Mémoire vidéo de 64ko. (65536 Octets pour être précis ! 65,536 kio). C'est le VDP de la mégadrive..
Pour un tile, une ligne est codé sur 4 octets. Chaque demis octets représente un point à l'écran donc un octet sert à calculé deux points à l'écran. (Nous verrons pourquoi dans une prochaine leçon). Ce qui veut dire que pour un tiles de 8 * 8 points, il faut 8 lignes donc 8*4=32 octets en mémoire pour un tiles. Donc on va coder un truc du genre :
Tile1:
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
4 octets sur 8 lignes.
Pour cette première approche, on va dire que le premier demis octet si il est à 0 alors le point est noir et si il est 1 alors il est blanc ceci dit ce n'est pas du binaire. Idem prochaine leçon pour le pourquoi réellement. Nous allons plutôt parler de valeur hexadécimal. C'est une valeur compris entre 0 et 15. En sachant après 9 on utilise la lettre A jusque F. (Rien de bien méchant)
Un truc rigolo c'est que deux valeurs hexadécimal = 1 octet et c'est super lisible. (hFF = 255 =%11111111 = 1 octet !)
le % représente souvent une écriture binaire. Le petit h (ou grand H) représente souvent une valeur Hexadécimal. Nous pouvons retrouver aussi le sigle du dollars : $ )
Maintenant nous allons dessiner un carré vide à l’intérieur en hexadécimale.
h11111111
h10000001
h10000001
h10000001
h10000001
h10000001
h10000001
h11111111
Chaque valeur = 1 point. 8 points par lignes (donc 4 octets ah ah) 8 lignes. Nous avons notre carré. Maintenant il faut l'intégrer dans la Rom, avec la commande Data. On va remplacer le h par le sigle $
et avant chaque ligne nous allons utiliser la commande Datalong. (On verra de nouveau plus tard ce que signifie réellement Long). Et on va placer une Étiquette à tout ça.
E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111
Une étiquette se fini par :
Ce permet à certaine fonction de se brancher sur une autre partie du code.
Maintenant que nous avons dans notre programme, les tiles en mémoire Rom, il faut les charger en mémoire vidéo. C'est simple avec la commande :
LoadTiles Etiquette,Nombre de Tile à charger,Place du Tile dans la mémoire vidéo
OK nous avons qu'un seul tile à charger et nous allons placer ce tiles à la position 256.
Ce qui fait donc :
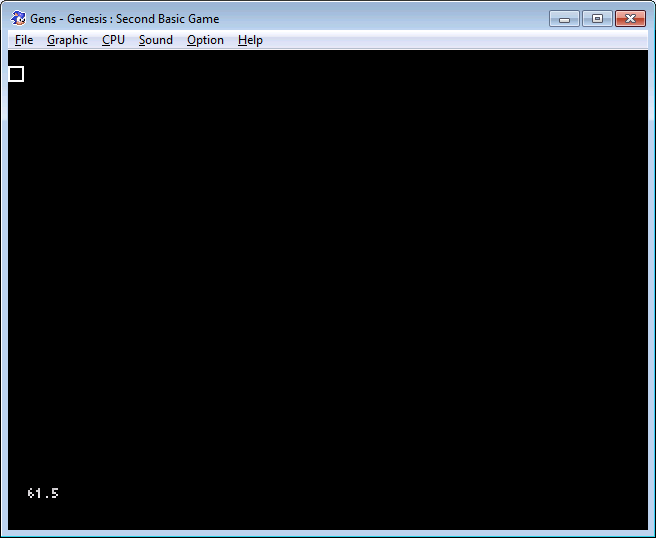
LoadTiles E_Tiles,1,256
Et enfin on affiche le tile avec DrawTile. Voici le petit programme :
LoadTiles E_Tiles,1,256
DrawTile 256,0,0
E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111

Alors tu me montees comment faire un tiles de 16 point ?
Non...
Aller si on place 4 tiles tous simplement.
DrawTile 256,0,0
DrawTile 256,1,0
DrawTile 256,0,1
DrawTile 256,1,1
Nous avons nos 4 tuiles dont une tuiles de 16 points sur 8... Bon pour "répéter" le même tiles de 8 points sur 8, c'est comme ça, mais nous allons faire mieux, placer en mémoire un tiles de 16 points sur 16. Pour cela il faut mémoriser 4 tiles. Allons y pour faire notre méga-tuile en carré !
E_Tiles:
Rem * Tiles Haut Gauche *
Datalong $11111111
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Rem * Tiles Haut Droite *
Datalong $11111111
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Rem * Tiles Bas Gauche *
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $11111111
Rem * Tiles Bas Droite *
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $11111111
Maintenant avec la commande LoadTiles , nous n'allons pas entrer en mémoire une tuile mais bien 4
LoadTiles E_Tiles,4,256
Attention : 256 c'est le numéris d'id de départ ou va se mémoriser les tiles.
La place 256,257,258 et 259 contient les nouveaux tiles dans cette exemple.
Et pour afficher les tiles ?
DrawTilesInc Numéros du tiles de départ,Position X,Pösition Y,Nombre de Tiles en Largeur,Nombre de Tiles en hauteur
]DrawTilesInc 256,0,0,2,2
Ce qui revient donc à faire
DrawTile 256,0,0
DrawTile 257,0,1
DrawTile 258,1,0
DrawTile 259,1,1
Magique non ?

Notons que la commande TilesInc2 permet d'afficher en premier les tiles en verticale.
Je vous encourage à tester donc tout ça, à modifier les 0 et 1 pour le moment et pourquoi pas faire une petite map en mode manuel !
Ah pour finir Rem cela permet d'afficher des commentaires dans votre programme...
Le prochain chapitre traitera des variables ! Un poil plus chientos car ce n'est pas graphique mais nous ne pouvons guerre couper à ça. !
Rem ***************************************
Rem * Affichage d'un Tiles pour mégadrive *
Rem ***************************************
Rem * Charge les données E_Tiles dans la mémoire vidéo *
LoadTiles E_Tiles,4,256
Rem ****************************************
Rem * Affichage des 4 tiles en position 0,0*
Rem ****************************************
DrawTilesInc 256,0,0,2,2
Rem *******************************
Rem * Les données du carré en Rom *
Rem *******************************
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Tilsets... Cela vous dit qu'elle que chose ?
Les morceaux de tiles dans le monde du jeu vidéo est un morceau de graphismes qui collé bout à bout est la pour représenter votre monde, votre niveau du jeu, votre carte du jeu dans un RPG... Si vous regardez des vieux jeux, vous pouvez voir que beaucoup d'élément de décors se répète dans la map. (Même Mur, Même nuage ...)
Les niveaux/map ne sont pas des grandes images, ça consommerais trop de Ram et de place, mais des morceaux de tuile re composé.
La mégadrive fonctionne bien sur sur ce même principe ! Voici un morceau code pour afficher un tuile !
DrawTile 1,0,0
Cela affiche le tile (1) à la cellule X=0,Y=0
(Cette fois si c'est bien X au début et Y à la fin !)

Maintenant affichez le Tile 65 !
Un A ?
Et oui, sur la mégadrive, les lettres de notre alphabet sont des Tuiles. Et la 65em tuile c'est le A majuscule. A vrais dire les 255 premier tiles sont enregistré en mémoire et calqué sur le code ASCII. (Du moins avec Second Basic).Ce qui nous apprend d'un tile à pour dimensions 8 points sur 8 points et qu'ils ne peuvent être affiché seulement dans les cellules. Les tiles ne s'affiche pas au point prés.
Dans Tools/ASCII table vous avez le numéro du tile sa représentation ceci dit, faire un jeu comme ça graphiquement c'est pas vraiment génial ! Il va falloir en créer d'autre ! Et placer en mémoire vos propres tiles ! Pour cela nous allons utiliser une nouvelle fonction qui sont les "DATA" qui représente les donnés brutes contenus dans votre Rom Megadrive. Ensuite nous allons voir comment mettre les données en Mémoire Vidéo dédié au Tiles ! Et les afficher. Pour cette dernière vous savez un peu maintenant afficher un tile sur mégadrive avec Second basic, mais la méthode présenté plus haut vous permet d'afficher seulement un tile de 8 points sur 8. Il est fréquent dans le monde du jeu vidéo d'afficher des tiles d'une dimension de 16 * 16pts. Et le Second Basic à des commandes pour ça !
Le Basic, un monde de Data !
Nous allons mettre en forme un premier tiles de 8 * 8 pts mais avant passons un peu au point technique.
La mégadrive possède une Mémoire vidéo de 64ko. (65536 Octets pour être précis ! 65,536 kio). C'est le VDP de la mégadrive..
Pour un tile, une ligne est codé sur 4 octets. Chaque demis octets représente un point à l'écran donc un octet sert à calculé deux points à l'écran. (Nous verrons pourquoi dans une prochaine leçon). Ce qui veut dire que pour un tiles de 8 * 8 points, il faut 8 lignes donc 8*4=32 octets en mémoire pour un tiles. Donc on va coder un truc du genre :
Tile1:
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
OOOO
4 octets sur 8 lignes.
Pour cette première approche, on va dire que le premier demis octet si il est à 0 alors le point est noir et si il est 1 alors il est blanc ceci dit ce n'est pas du binaire. Idem prochaine leçon pour le pourquoi réellement. Nous allons plutôt parler de valeur hexadécimal. C'est une valeur compris entre 0 et 15. En sachant après 9 on utilise la lettre A jusque F. (Rien de bien méchant)
Un truc rigolo c'est que deux valeurs hexadécimal = 1 octet et c'est super lisible. (hFF = 255 =%11111111 = 1 octet !)
le % représente souvent une écriture binaire. Le petit h (ou grand H) représente souvent une valeur Hexadécimal. Nous pouvons retrouver aussi le sigle du dollars : $ )
Maintenant nous allons dessiner un carré vide à l’intérieur en hexadécimale.
h11111111
h10000001
h10000001
h10000001
h10000001
h10000001
h10000001
h11111111
Chaque valeur = 1 point. 8 points par lignes (donc 4 octets ah ah) 8 lignes. Nous avons notre carré. Maintenant il faut l'intégrer dans la Rom, avec la commande Data. On va remplacer le h par le sigle $
et avant chaque ligne nous allons utiliser la commande Datalong. (On verra de nouveau plus tard ce que signifie réellement Long). Et on va placer une Étiquette à tout ça.
E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111
Une étiquette se fini par :
Ce permet à certaine fonction de se brancher sur une autre partie du code.
Maintenant que nous avons dans notre programme, les tiles en mémoire Rom, il faut les charger en mémoire vidéo. C'est simple avec la commande :
LoadTiles Etiquette,Nombre de Tile à charger,Place du Tile dans la mémoire vidéo
OK nous avons qu'un seul tile à charger et nous allons placer ce tiles à la position 256.
Ce qui fait donc :
LoadTiles E_Tiles,1,256
Et enfin on affiche le tile avec DrawTile. Voici le petit programme :
LoadTiles E_Tiles,1,256
DrawTile 256,0,0
E_Tiles:
Datalong $11111111
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $10000001
Datalong $11111111

Alors tu me montees comment faire un tiles de 16 point ?
Non...
Aller si on place 4 tiles tous simplement.
DrawTile 256,0,0
DrawTile 256,1,0
DrawTile 256,0,1
DrawTile 256,1,1
Nous avons nos 4 tuiles dont une tuiles de 16 points sur 8... Bon pour "répéter" le même tiles de 8 points sur 8, c'est comme ça, mais nous allons faire mieux, placer en mémoire un tiles de 16 points sur 16. Pour cela il faut mémoriser 4 tiles. Allons y pour faire notre méga-tuile en carré !
E_Tiles:
Rem * Tiles Haut Gauche *
Datalong $11111111
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Rem * Tiles Haut Droite *
Datalong $11111111
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Rem * Tiles Bas Gauche *
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $10000000
Datalong $11111111
Rem * Tiles Bas Droite *
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $00000001
Datalong $11111111
Maintenant avec la commande LoadTiles , nous n'allons pas entrer en mémoire une tuile mais bien 4
LoadTiles E_Tiles,4,256
Attention : 256 c'est le numéris d'id de départ ou va se mémoriser les tiles.
La place 256,257,258 et 259 contient les nouveaux tiles dans cette exemple.
Et pour afficher les tiles ?
DrawTilesInc Numéros du tiles de départ,Position X,Pösition Y,Nombre de Tiles en Largeur,Nombre de Tiles en hauteur
]DrawTilesInc 256,0,0,2,2
Ce qui revient donc à faire
DrawTile 256,0,0
DrawTile 257,0,1
DrawTile 258,1,0
DrawTile 259,1,1
Magique non ?

Notons que la commande TilesInc2 permet d'afficher en premier les tiles en verticale.
Je vous encourage à tester donc tout ça, à modifier les 0 et 1 pour le moment et pourquoi pas faire une petite map en mode manuel !
Ah pour finir Rem cela permet d'afficher des commentaires dans votre programme...
Le prochain chapitre traitera des variables ! Un poil plus chientos car ce n'est pas graphique mais nous ne pouvons guerre couper à ça. !
Rem ***************************************
Rem * Affichage d'un Tiles pour mégadrive *
Rem ***************************************
Rem * Charge les données E_Tiles dans la mémoire vidéo *
LoadTiles E_Tiles,4,256
Rem ****************************************
Rem * Affichage des 4 tiles en position 0,0*
Rem ****************************************
DrawTilesInc 256,0,0,2,2
Rem *******************************
Rem * Les données du carré en Rom *
Rem *******************************
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
mardi 25 juillet 2017 à 05:26
Chapitre 4, les variables avec Second Basic
Cela va être lourd ! Je le sais, quand on débute, on aime pas les variables, et la cela ne va pas être ludique !
Bon Késako une variable ? C'est une boite qui contient une valeur numérique ou une chaîne de caractère (String, non bande de vicieux) et qui porte un nom.
Exemple la variable Vie contient la valeur 3 qui permet de mémoriser le nombre de vie du joueur. La variable Nom contient la chaîne "Monos" qui contient le nom du joueur... Les variables peuvent être travaillé,, on ressort sa valeur, on la modifie, on en place une nouvelle, on en fait une addition avec une autre variable... Bref nous verrons des exemples.
Second Basic, possède trois type de variable.
-Les variables Integer. C'est les variables par défaut. C'est une variable qui prend 16 bits en mémoire soit 2 octets et permet donc de mémoriser une valeur entre 0 et 65 535
-Les Variables Long. C'est une variable qui prend 32 bits donc 4 octets et mémorise une valeur comprise entre 0 et 4 294 967 295
C'est deux variables peuvent seulement prendre des valeurs numériques.
Et les strings qui permet de mémoriser des "lettres". Par défaut la place prise est de 128 octets (128 lettres)
(Il y a moyen de changer la taille des strings, mais nous verrons ça dans un autre chapitre quand nous allons étudier les tableaux)
En Basic pour mémoriser une valeur dans une variable c'est le signe égale.
Vie=3
On assigne la valeur numérique 3 à Vie.
Et si on fait Vie=Vie+Vie ?
On assigne dans la variable Vie, deux fois sa valeur vie prend 6 si on garde l'exemple.
Nom$="Monos"
une variable de type Chaîne prend à la fin le sigle dollars et la chaîne doit être entre les guillemets.
Notons qu'une variable Long doit se finir par le sigle &
Vie&=4000000000000000
En Second basic, Vie et VIE c'est la même chose (Ce n'est pas sensible à la case comme on dit) mais attention vie$ est différent de vie& et de vie.
Déclaration de Variable
En basic, la déclaration des variables n'est pas obligatoire, mais reste conseillé quand même. Il existe une option dans le logiciel pour "forcer la déclaration des variables" mais semble occasionner des bugs quand on utilise des Fonctions et des Procédures.
Mais c'est partie voici comment réserver une variable integer (donc 2 octets)
Locale Nom_Variable AS Integer
Cool non.
Pour un Long on remplace Integer par Long , et pour un string on remplace cela par String.
Afficher le contenu d'une variable à l'écran
Nous allons faire simple :
Print nom_variable
Et oui pour afficher le contenu de Vie un print vie et le tour est joué.
Si vous fait Print vie+vie ? Et ba vous allez avoir droit à une addition !
Une expérience !
On va faire une expérience pour vous expliquer un autre truc.
regarder ce petit programme !
Local Vie as integer
Vie=3
print vie
Vie=Vie-4
Print vie
La deuxième valeur affiche 65536 !
Heu normalement 3-4 devrait donner -1 non ?
Oui. Sauf que sur Second Basic, c'est des valeurs Non Signées, donc quand on passe en dessous de 0 , on repart à la fin. Et l’inverse est vrais. 65536+1 donnera 0. (pour un integer).
Culture Général
Les variables c'est le petit problème de beaucoup de basic.(pas tous) Souvent on passe à la simplicité des types de variables. Sur Second Basic ils sont donc tous non signées et peut être seulement des integer et des long pour les variables numérique. Elles consomment 2 et 4 octets. C'est la que certain langage sont plus précis comme le C / C++ il y a beaucoup plus de type de variable numérique et peuvent être signé. (c.a.d jouer vraiment avec les valeurs négatives). On peux avoir des variables binaire, (1 octet) par exemple. Signé ou pas. Ce qui permet d'économisé encore plus de place sur les petits systèmes. Ceci dit beaucoup de basic permet quand même de travailler à l'octet prêt avec peek et poke ! Il y a des moyens d'économiser de la mémoire avec ce procédé. Mais ceci est une autre histoire...
Le prochain chapitre portera sur les boucles, ce qui va permettre d'afficher un début de map !
Cela va être lourd ! Je le sais, quand on débute, on aime pas les variables, et la cela ne va pas être ludique !
Bon Késako une variable ? C'est une boite qui contient une valeur numérique ou une chaîne de caractère (String, non bande de vicieux) et qui porte un nom.
Exemple la variable Vie contient la valeur 3 qui permet de mémoriser le nombre de vie du joueur. La variable Nom contient la chaîne "Monos" qui contient le nom du joueur... Les variables peuvent être travaillé,, on ressort sa valeur, on la modifie, on en place une nouvelle, on en fait une addition avec une autre variable... Bref nous verrons des exemples.
Second Basic, possède trois type de variable.
-Les variables Integer. C'est les variables par défaut. C'est une variable qui prend 16 bits en mémoire soit 2 octets et permet donc de mémoriser une valeur entre 0 et 65 535
-Les Variables Long. C'est une variable qui prend 32 bits donc 4 octets et mémorise une valeur comprise entre 0 et 4 294 967 295
C'est deux variables peuvent seulement prendre des valeurs numériques.
Et les strings qui permet de mémoriser des "lettres". Par défaut la place prise est de 128 octets (128 lettres)
(Il y a moyen de changer la taille des strings, mais nous verrons ça dans un autre chapitre quand nous allons étudier les tableaux)
En Basic pour mémoriser une valeur dans une variable c'est le signe égale.
Vie=3
On assigne la valeur numérique 3 à Vie.
Et si on fait Vie=Vie+Vie ?
On assigne dans la variable Vie, deux fois sa valeur vie prend 6 si on garde l'exemple.
Nom$="Monos"
une variable de type Chaîne prend à la fin le sigle dollars et la chaîne doit être entre les guillemets.
Notons qu'une variable Long doit se finir par le sigle &
Vie&=4000000000000000
En Second basic, Vie et VIE c'est la même chose (Ce n'est pas sensible à la case comme on dit) mais attention vie$ est différent de vie& et de vie.
Déclaration de Variable
En basic, la déclaration des variables n'est pas obligatoire, mais reste conseillé quand même. Il existe une option dans le logiciel pour "forcer la déclaration des variables" mais semble occasionner des bugs quand on utilise des Fonctions et des Procédures.
Mais c'est partie voici comment réserver une variable integer (donc 2 octets)
Locale Nom_Variable AS Integer
Cool non.
Pour un Long on remplace Integer par Long , et pour un string on remplace cela par String.
Afficher le contenu d'une variable à l'écran
Nous allons faire simple :
Print nom_variable
Et oui pour afficher le contenu de Vie un print vie et le tour est joué.
Si vous fait Print vie+vie ? Et ba vous allez avoir droit à une addition !
Une expérience !
On va faire une expérience pour vous expliquer un autre truc.
regarder ce petit programme !
Local Vie as integer
Vie=3
print vie
Vie=Vie-4
Print vie
La deuxième valeur affiche 65536 !
Heu normalement 3-4 devrait donner -1 non ?
Oui. Sauf que sur Second Basic, c'est des valeurs Non Signées, donc quand on passe en dessous de 0 , on repart à la fin. Et l’inverse est vrais. 65536+1 donnera 0. (pour un integer).
Culture Général
Les variables c'est le petit problème de beaucoup de basic.(pas tous) Souvent on passe à la simplicité des types de variables. Sur Second Basic ils sont donc tous non signées et peut être seulement des integer et des long pour les variables numérique. Elles consomment 2 et 4 octets. C'est la que certain langage sont plus précis comme le C / C++ il y a beaucoup plus de type de variable numérique et peuvent être signé. (c.a.d jouer vraiment avec les valeurs négatives). On peux avoir des variables binaire, (1 octet) par exemple. Signé ou pas. Ce qui permet d'économisé encore plus de place sur les petits systèmes. Ceci dit beaucoup de basic permet quand même de travailler à l'octet prêt avec peek et poke ! Il y a des moyens d'économiser de la mémoire avec ce procédé. Mais ceci est une autre histoire...
Le prochain chapitre portera sur les boucles, ce qui va permettre d'afficher un début de map !
mercredi 26 juillet 2017 à 05:21
Chapire 5 : Boucle d'or ! Il faut le réveiller !
Une boucle en programmation permet de répéter un "morceau" de code. Le basic propose plusieurs formule nous allons en voir deux, les deux les plus utiles.
La Boucle While
While permet d'entrer dans la boucle si la condition est vérifié.
Exemple tant que la variable X est inférieure à 10, va y tu peux entrer dans la boucle !
Une fois sortie de la boucle, on repart au début et on re teste la condition pour voir si y rendre de nouveau ce qui donne :
While X<10
Rem code
Wend
Si avant la boucle X n'est pas inférieure à 10, on saut la boucle.
Exemple d'un petit code complet.
Local X as integer
While X<10
Print X
X=X+1
Wend
For comme un Lion
La boucle For est une des boucles les plus utilisés en programmation.
Nous l’utilisions quand on connais le nombre de tour qu'il faut faire.
For condition to fin de condition[i]
...
[i]Next
Exemple :
Local X As Integer
For X=0 to 9
Print X
Next
X est initié 0, on afficher X, on repart au début et invisiblement X=X+1
et on repart, on affiche 2... quand X = 10, la "condition" n'est plus valable donc la boucle n'est pas joué.
Afficher une map de carré !
Voici le petit code pour afficher une petite map !
Rem ***************************************
Rem * Affichage d'un Tiles pour mégadrive *
Rem ***************************************
Rem * Déclaration des variables. *
Local X As Integer
Local Y As Integer
Rem * Charge les données E_Tiles dans la mémoire vidéo *
LoadTiles E_Tiles,4,256
Rem ****************************************
Rem * Affichage des 4 tiles en position 0,0*
Rem ****************************************
For Y=0 To 9
For X=0 To 9
DrawTilesInc 256,X*2,Y*2,2,2
Next
Next
Rem *******************************
Rem * Les données du carré en Rom *
Rem *******************************
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Voici donc une carte de 10 cases sur 10 case.
For Y=0 To 9
For X=0 To 9
DrawTilesInc 256,X*2,Y*2,2,2
Next
Next
Voici les deux boucles for qui sont imbriqués.
Je débute toujours par Y, c'est plus pratique, mais ça on verra ça plus tard !
dans le DrawTiles, je multiplie X et Y par deux car dans cette exemple, avec une seule commande je pose deux tiles horizontalement et deux tiles verticalement !
Les boucles sont important en programmation. Peux importe le langage de programmation que vous utilisez et même en langage assembleur, les boucles existent.
Pour commencer, le déroulement principale de votre jeu est une boucle sinon une fois les commandes lu, la modification des données et l'affichage réalisé, le programme se termine ba il faut recommencer ce schémas...
Une boucle en programmation permet de répéter un "morceau" de code. Le basic propose plusieurs formule nous allons en voir deux, les deux les plus utiles.
La Boucle While
While permet d'entrer dans la boucle si la condition est vérifié.
Exemple tant que la variable X est inférieure à 10, va y tu peux entrer dans la boucle !
Une fois sortie de la boucle, on repart au début et on re teste la condition pour voir si y rendre de nouveau ce qui donne :
While X<10
Rem code
Wend
Si avant la boucle X n'est pas inférieure à 10, on saut la boucle.
Exemple d'un petit code complet.
Local X as integer
While X<10
Print X
X=X+1
Wend
For comme un Lion
La boucle For est une des boucles les plus utilisés en programmation.
Nous l’utilisions quand on connais le nombre de tour qu'il faut faire.
For condition to fin de condition[i]
...
[i]Next
Exemple :
Local X As Integer
For X=0 to 9
Print X
Next
X est initié 0, on afficher X, on repart au début et invisiblement X=X+1
et on repart, on affiche 2... quand X = 10, la "condition" n'est plus valable donc la boucle n'est pas joué.
Afficher une map de carré !
Voici le petit code pour afficher une petite map !
Rem ***************************************
Rem * Affichage d'un Tiles pour mégadrive *
Rem ***************************************
Rem * Déclaration des variables. *
Local X As Integer
Local Y As Integer
Rem * Charge les données E_Tiles dans la mémoire vidéo *
LoadTiles E_Tiles,4,256
Rem ****************************************
Rem * Affichage des 4 tiles en position 0,0*
Rem ****************************************
For Y=0 To 9
For X=0 To 9
DrawTilesInc 256,X*2,Y*2,2,2
Next
Next
Rem *******************************
Rem * Les données du carré en Rom *
Rem *******************************
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Voici donc une carte de 10 cases sur 10 case.
For Y=0 To 9
For X=0 To 9
DrawTilesInc 256,X*2,Y*2,2,2
Next
Next
Voici les deux boucles for qui sont imbriqués.
Je débute toujours par Y, c'est plus pratique, mais ça on verra ça plus tard !
dans le DrawTiles, je multiplie X et Y par deux car dans cette exemple, avec une seule commande je pose deux tiles horizontalement et deux tiles verticalement !
Les boucles sont important en programmation. Peux importe le langage de programmation que vous utilisez et même en langage assembleur, les boucles existent.
Pour commencer, le déroulement principale de votre jeu est une boucle sinon une fois les commandes lu, la modification des données et l'affichage réalisé, le programme se termine ba il faut recommencer ce schémas...
jeudi 27 juillet 2017 à 04:33
Chapitre 6 : A condition de bien coder !
Aller courrage, encore deux petits truc à voir avant de re faire joujoux véritablement avec la mégadrive. Nous allons débuter avec les conditions. Et c'est un des plus gros points d'un programme car sans condition, tous le programme serait plus ou moins linéaire...
Une condition c'est un morceau de code qui sera effectué quand un élément est vrais. Exemple si la vie du personne est égale à 0 alors fin du jeun, retour à l'écran du jeu. Si la position X de votre héros est supérieur à 320, alors replace le héros à 320 pour éviter qu'il puisse sortir de l'écran...
Les conditions en basic, se fait avec If (Truc à tester) Then (Morceau de code) End IF.
Pour les trucs à tester, il existe plusieurs opérateurs. Voici une paire d'opérateur avec attention Piège à Con
> : Plus grand que
<: Plus petit que
=: Piège à Con si vous savez coder !!! C'est belle et bien égale à !
Oui en Basic on utilise seulement un seul = pour tester une égalité.
On peux aussi combiné le = avec le > ou <.
=> Egale ou plus grand
<= Egale ou plus petit
<> Différent.
Voici un exemple
Local Vie as integer
Vie=3
If Vie > 0 Then
Print "Le personnage est encore en vie"
End if
Maintenant si vous changez la valeur de Vie avec 0, le code entre le if ne fonctionne plus.
Regardez ce code :
Local Vie as integer
Vie=0
If Vie > 0 Then
Print "Le personnage est encore en vie"
else
Print "Il est mort"
End if
Attention, j'ai bien placé Vie à 0.
Résultat ? Il est mort. Else, permet d’exécuter un code qui n'as pas été validé par les testes en amonts. Si X>0 Alors afficher du text pour dire qu'il est en vie, sinon affiche le texte pour annoncer la mort !
C'est pas plus compliqué que ça.
Il existe aussi la commande ElseIf qui permet de tester différente valeur. Exemple :
Locale X as Integer
X=2
If X=1 then
Print "1"
Elseif X=2 then
Print "2"
Elseif x=3 then
print "3"
end if
C'est cool non pour faire une suite de vérification vous ne trouvez pas ? Aller un autre concepts utile dans les conditions, les multis conditions. AND et OR (Il en existe d'autre mais pour débuter c'est suffisant)
AND veux dire ET ! Dans une condition pour qu'elle soit Vrais, il faut que les deux expressions soit vrais, si une est fausse, le code ne peux pas fonctionner.
OR veux dire OU ! Il suffit dans le test qu'une seul condition soit VRAIS pour que le code fonctionne ! Jouez un peu avec ce code !
Locale X as Integer
Locale Y as integer
X=2
Y=1
If X=1 And Y=1 then
Print "1"
Elseif X=2 And Y=1 then
Print "2"
Elseif x=3 And y=1 then
print "3"
end if
Vous pouvez aussi tester des variables contre variable.
If X=Y Then ... C'est autorisé les gens. ET ajouter des multiplicateurs, des soustractions....
If X+1=Y-1 then....
Faite un peu d'entrainement avec les conditions et les boucles ! C'est supras important pour un programme.
Mine de rien on avance bien, un petit point sur ce que vous savez ?
-Gérer un peu les conditions
-Gérer un peu les boucles
-Afficher du text
-Gérer les variables
-Mettre en mémoire des graphismes et les afficher sur l'écran.
Prochaine étape les Tableaux Numériques et après promis on retourne trifouiller la mégadrive avec des trucs cool !
Aller courrage, encore deux petits truc à voir avant de re faire joujoux véritablement avec la mégadrive. Nous allons débuter avec les conditions. Et c'est un des plus gros points d'un programme car sans condition, tous le programme serait plus ou moins linéaire...
Une condition c'est un morceau de code qui sera effectué quand un élément est vrais. Exemple si la vie du personne est égale à 0 alors fin du jeun, retour à l'écran du jeu. Si la position X de votre héros est supérieur à 320, alors replace le héros à 320 pour éviter qu'il puisse sortir de l'écran...
Les conditions en basic, se fait avec If (Truc à tester) Then (Morceau de code) End IF.
Pour les trucs à tester, il existe plusieurs opérateurs. Voici une paire d'opérateur avec attention Piège à Con
> : Plus grand que
<: Plus petit que
=: Piège à Con si vous savez coder !!! C'est belle et bien égale à !
Oui en Basic on utilise seulement un seul = pour tester une égalité.
On peux aussi combiné le = avec le > ou <.
=> Egale ou plus grand
<= Egale ou plus petit
<> Différent.
Voici un exemple
Local Vie as integer
Vie=3
If Vie > 0 Then
Print "Le personnage est encore en vie"
End if
Maintenant si vous changez la valeur de Vie avec 0, le code entre le if ne fonctionne plus.
Regardez ce code :
Local Vie as integer
Vie=0
If Vie > 0 Then
Print "Le personnage est encore en vie"
else
Print "Il est mort"
End if
Attention, j'ai bien placé Vie à 0.
Résultat ? Il est mort. Else, permet d’exécuter un code qui n'as pas été validé par les testes en amonts. Si X>0 Alors afficher du text pour dire qu'il est en vie, sinon affiche le texte pour annoncer la mort !
C'est pas plus compliqué que ça.
Il existe aussi la commande ElseIf qui permet de tester différente valeur. Exemple :
Locale X as Integer
X=2
If X=1 then
Print "1"
Elseif X=2 then
Print "2"
Elseif x=3 then
print "3"
end if
C'est cool non pour faire une suite de vérification vous ne trouvez pas ? Aller un autre concepts utile dans les conditions, les multis conditions. AND et OR (Il en existe d'autre mais pour débuter c'est suffisant)
AND veux dire ET ! Dans une condition pour qu'elle soit Vrais, il faut que les deux expressions soit vrais, si une est fausse, le code ne peux pas fonctionner.
OR veux dire OU ! Il suffit dans le test qu'une seul condition soit VRAIS pour que le code fonctionne ! Jouez un peu avec ce code !
Locale X as Integer
Locale Y as integer
X=2
Y=1
If X=1 And Y=1 then
Print "1"
Elseif X=2 And Y=1 then
Print "2"
Elseif x=3 And y=1 then
print "3"
end if
Vous pouvez aussi tester des variables contre variable.
If X=Y Then ... C'est autorisé les gens. ET ajouter des multiplicateurs, des soustractions....
If X+1=Y-1 then....
Faite un peu d'entrainement avec les conditions et les boucles ! C'est supras important pour un programme.
Mine de rien on avance bien, un petit point sur ce que vous savez ?
-Gérer un peu les conditions
-Gérer un peu les boucles
-Afficher du text
-Gérer les variables
-Mettre en mémoire des graphismes et les afficher sur l'écran.
Prochaine étape les Tableaux Numériques et après promis on retourne trifouiller la mégadrive avec des trucs cool !
vendredi 28 juillet 2017 à 04:37
Chapitre 7 : Au Tableau pour copier 10 fois, je n'oublie pas de déclarer mes variables !
Attention, jusque la ce que je raconte, c'est un jeu d'enfant, la je risque d'en perdre plusieurs. Ro non ne quitte pas la page, ce n'est pas non plus compliqué les tableaux ! Tu sais ce que c'est qu'une variable ? Imaginons une variable pour garder en mémoire le numéros du premier Tiles. Appelons ça la variable Tile_1.
Maintenant passons à la deuxième cellule, Déclarons Tile_2, Nous allons continuer avec Tile_3, A ma carte à 100 tiles de coté. Je dois faire ça 100 fois ? Plus les verticales ? non non non non non !!! C'est que des tiles aprés tous, on va réunir les variables l'un collé à l'autre avec de la super glue ! Et on va dire que toute ces variables porte le nom de Tile avec un indice.
Par exemple Tile 3 c'est la 3em variables collé (Attention mini piège à con)
Ba c'est ce que nous appelons ça dans le jargon informatique les Tableaux ou Array en langue anglaise.
Nous allons déclarer donc un tableau. Pour ça c'est simple !
Local Nom_Variable(nombre_de_case) As Integer (ou Long)
Et le tour est joué.
Ensuite pour placer une valeur dans un tableau c'est simple !
Nom_Variable(Numéros_de_la_case)=Valeur
Et pour afficher ?
Print Nom_Variable(Numéros_de_la_case)
Mouahaha
Local vie(10) As Integer
vie(4)=10
Print vie(4)
Bon j'avais dit qu'il y avait un piège à con ! un mini piège à con.
oui car quand j'ai dit que
quote]Par exemple Tile 3 c'est la 3em variables collé[/quote]
C'est faux !
Ce n'est pas la 3em variables (ou cas) mais la 4em car la case 0 existe !
On dit que c'est indexer sur 0 donc quand on déclare le tableau vie(10) en vérité on prépare 11 cases !
Tableau à deux dimensions
Et oué, jusque la on fait des lignes de case, mais on peux faire aussi des lignes en plus qui va avec le tableau. C'est la 2em dimension.
Pour aller chercher la valeur, il faut donc une coordonné X et Y dans le tableau !
Voyons voir ça ensemble en exemple plus parlant.
Local vie(10,5) As Integer
vie(0,2)=10
Print vie(0,2)
Bon on déclare un tableau en local qui à pour nom vie. Et la il y a deux valeurs dans cette exemple. 10 et 5. Ce qui fait donc 11 colonnes (Les coordonné X) et 6 lignes (Coordonné Y).
Vie(0,2)=10 veux dire mémorise la valeur 10 dans la colone 0 de la ligne 2.
et print vie(0,2)
veux dire ba affiche la valeur mémorisé en colone 0 de la ligne 2.
Tout simplement
Ajouter la valeur 1 à toutes les cases !
Bon voici un petit exemple dans un tableau à deux dimension pour initier le tableau à 1 !
Local vie(10,5) As Integer
Local X As Integer,Y As Integer
For Y=0 To 5
For X=0 To 10
vie(X,Y)=1
Next
Next
Print vie(0,2)
Et oui, une double boucle For imbriqué ! L'un pour les Y et l'autre pour les X.
Tien donc un truc que je n'avais pas dit dans les déclaration de variable !
Local X As Integer,Y As Integer
avec une virgule, nous pouvons déclarer les variables sur la même ligne. Attention à ne pas répéter le local bien sur !
Tableau à 3 dimension ou plus
Heum entre dans la 3em dimension.
Bon en déclarant une 3em valeur au tableau en entre dans la 3em dimension du tableau. (Le Z)
Pour identifier la case il faut donc 3 coordonnée.
Autre point,il est possible d'ajouter d'autre dimension avec ce logiciel... L'utilité est mince, mais c'est bon de le savoir. voici un exemple avec 5 dimenssions.
Local vie(10,5,5,6,10) As Integer
Local X As Integer,y As Integer
For Y=0 To 5
For X=0 To 10
vie(X,Y,0,5,3)=1
Next
Next
Print vie(0,2,0,5,3)
Voila on a fini une grosse partie du programme, maintenant avec tous ça on va jouer à un jeu , prochaine étape, afficher un Sprite Machine !
Attention, jusque la ce que je raconte, c'est un jeu d'enfant, la je risque d'en perdre plusieurs. Ro non ne quitte pas la page, ce n'est pas non plus compliqué les tableaux ! Tu sais ce que c'est qu'une variable ? Imaginons une variable pour garder en mémoire le numéros du premier Tiles. Appelons ça la variable Tile_1.
Maintenant passons à la deuxième cellule, Déclarons Tile_2, Nous allons continuer avec Tile_3, A ma carte à 100 tiles de coté. Je dois faire ça 100 fois ? Plus les verticales ? non non non non non !!! C'est que des tiles aprés tous, on va réunir les variables l'un collé à l'autre avec de la super glue ! Et on va dire que toute ces variables porte le nom de Tile avec un indice.
Par exemple Tile 3 c'est la 3em variables collé (Attention mini piège à con)
Ba c'est ce que nous appelons ça dans le jargon informatique les Tableaux ou Array en langue anglaise.
Nous allons déclarer donc un tableau. Pour ça c'est simple !
Local Nom_Variable(nombre_de_case) As Integer (ou Long)
Et le tour est joué.
Ensuite pour placer une valeur dans un tableau c'est simple !
Nom_Variable(Numéros_de_la_case)=Valeur
Et pour afficher ?
Print Nom_Variable(Numéros_de_la_case)
Mouahaha
Local vie(10) As Integer
vie(4)=10
Print vie(4)
Bon j'avais dit qu'il y avait un piège à con ! un mini piège à con.
oui car quand j'ai dit que
quote]Par exemple Tile 3 c'est la 3em variables collé[/quote]
C'est faux !
Ce n'est pas la 3em variables (ou cas) mais la 4em car la case 0 existe !
On dit que c'est indexer sur 0 donc quand on déclare le tableau vie(10) en vérité on prépare 11 cases !
Tableau à deux dimensions
Et oué, jusque la on fait des lignes de case, mais on peux faire aussi des lignes en plus qui va avec le tableau. C'est la 2em dimension.
Pour aller chercher la valeur, il faut donc une coordonné X et Y dans le tableau !
Voyons voir ça ensemble en exemple plus parlant.
Local vie(10,5) As Integer
vie(0,2)=10
Print vie(0,2)
Bon on déclare un tableau en local qui à pour nom vie. Et la il y a deux valeurs dans cette exemple. 10 et 5. Ce qui fait donc 11 colonnes (Les coordonné X) et 6 lignes (Coordonné Y).
Vie(0,2)=10 veux dire mémorise la valeur 10 dans la colone 0 de la ligne 2.
et print vie(0,2)
veux dire ba affiche la valeur mémorisé en colone 0 de la ligne 2.
Tout simplement
Ajouter la valeur 1 à toutes les cases !
Bon voici un petit exemple dans un tableau à deux dimension pour initier le tableau à 1 !
Local vie(10,5) As Integer
Local X As Integer,Y As Integer
For Y=0 To 5
For X=0 To 10
vie(X,Y)=1
Next
Next
Print vie(0,2)
Et oui, une double boucle For imbriqué ! L'un pour les Y et l'autre pour les X.
Tien donc un truc que je n'avais pas dit dans les déclaration de variable !
Local X As Integer,Y As Integer
avec une virgule, nous pouvons déclarer les variables sur la même ligne. Attention à ne pas répéter le local bien sur !
Tableau à 3 dimension ou plus
Heum entre dans la 3em dimension.
Bon en déclarant une 3em valeur au tableau en entre dans la 3em dimension du tableau. (Le Z)
Pour identifier la case il faut donc 3 coordonnée.
Autre point,il est possible d'ajouter d'autre dimension avec ce logiciel... L'utilité est mince, mais c'est bon de le savoir. voici un exemple avec 5 dimenssions.
Local vie(10,5,5,6,10) As Integer
Local X As Integer,y As Integer
For Y=0 To 5
For X=0 To 10
vie(X,Y,0,5,3)=1
Next
Next
Print vie(0,2,0,5,3)
Voila on a fini une grosse partie du programme, maintenant avec tous ça on va jouer à un jeu , prochaine étape, afficher un Sprite Machine !
samedi 29 juillet 2017 à 04:47
Chapitre 8 : Bob le lutin se paye un sprite
Bon, vous savez quoi on va cette fois si lancer les choses sérieuses ! On va parler de sprite. De sprite machine car c'est le co processeur de la mégadrive qui s'occupe de ça et gère cette fonction !
Ce qui est cool avec les sprites de la mégadrive, c'est que nous pouvons le poser en point près. Pas comme les tiles.
Alors, l'image d'un sprite est calqué sur les tiles. Donc Data plus loadTile pour mémoriser ça dans la mémoire vidéo est aussi fonctionnelle pour les tiles.
On va utiliser un carré de 8 point pour l'exemple.
-Nous allons aussi déclarer le nom de notre sprite en integer.
Maintenant il faut définir la taille (en tiles) du sprite dans sp1 (pour notre exemple.) La fonction AddSprite(1,1) permet de faire ça. 1,1 c''est tous simplement la taille en X et Y du sprite en question en fonction des tiles.
donc
sp1=AddSprite(1,1)
maintenant nous allons lui attacher le numéros du tiles de départ ! (256 pour notre exemple)
=> PropSprite sp1,256,0
Ne vous occupez pas du 0 pour le moment, on verra ça plus tard !
Et enfin on va l'afficher avec la commande Move
=>MoveSprite sp1,128,128
Voici le code source test !
local sp1 as integer
LoadTiles E_Tiles,1,256
sp1=AddSprite(1,1)
PropSprite sp1,256,0
MoveSprite sp1,128,128
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $11111111
Et oué, le carré est en haut à gauche. Pourtant on a demandé 128 sur 128.
Verdicte ? Ba le coin haut-gauche de l'écran à pour coordonné de base 128 points, sur 128 ! Piège à con.
Maintenant on va utiliser le gros carré du début. On ba remplacer les data E_Tiles par celui qui convient, modifier le loadtiles et le Addsprite pour avoir un carré de 4 sur 4.
Local sp1 As Integer
LoadTiles E_Tiles,4,256
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,128,128
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Houla, il y a un bug non ?
Non, on a bien un tile de 16 x 16 point. Ceci dit la paterne est entrelacer. Ce qui fait :
Tile 1 - Tile 3
Tile 2 - Tile 4
En gros on commence par les ligne 1, ligne 2 pour décaler sur la nouvelle colonne !
Replaçons l'ordre des tiles dans les datas ! A vous de jouer la !
Voila on a un beau carré.
Et si nous allons le faire bouger automatiquement ?
Oui <3
Bon on va utiliser une boucle infini while 1...wend
on va afficher le sprite par apport à une valeur X
a la fin de la boucle on augmente X de 1 et on recommence la bouzin !
Voici le code
Local sp1 As Integer,X As Integer
LoadTiles E_Tiles,4,256
X=128
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,X,129
While 1
MoveSprite sp1,X,128
X=X+1
Sleep 1,TvBlank
Wend
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Un nouveau petit truc apparait. Sleep 1,TvBlank
Retirez le pour tester et voir l'effet !
Sleep 1,TvBlank en gros permet de ralentir le "programme". Il attend le retour du balayage d'écran.
Voila le nouveau chapitre fini. Le prochain chapitre vera la gestion du PAD pour diriger notre sprite puis nous allons attaquer la couleur ! Car jusque la avoir seulement du noir et du blanc, cela ne fais pas office à cette console. (Nous sommes pas sur Game Boy !!! Nemau ?)
Bon, vous savez quoi on va cette fois si lancer les choses sérieuses ! On va parler de sprite. De sprite machine car c'est le co processeur de la mégadrive qui s'occupe de ça et gère cette fonction !
Ce qui est cool avec les sprites de la mégadrive, c'est que nous pouvons le poser en point près. Pas comme les tiles.
Alors, l'image d'un sprite est calqué sur les tiles. Donc Data plus loadTile pour mémoriser ça dans la mémoire vidéo est aussi fonctionnelle pour les tiles.
On va utiliser un carré de 8 point pour l'exemple.
-Nous allons aussi déclarer le nom de notre sprite en integer.
Maintenant il faut définir la taille (en tiles) du sprite dans sp1 (pour notre exemple.) La fonction AddSprite(1,1) permet de faire ça. 1,1 c''est tous simplement la taille en X et Y du sprite en question en fonction des tiles.
donc
sp1=AddSprite(1,1)
maintenant nous allons lui attacher le numéros du tiles de départ ! (256 pour notre exemple)
=> PropSprite sp1,256,0
Ne vous occupez pas du 0 pour le moment, on verra ça plus tard !
Et enfin on va l'afficher avec la commande Move
=>MoveSprite sp1,128,128
Voici le code source test !
local sp1 as integer
LoadTiles E_Tiles,1,256
sp1=AddSprite(1,1)
PropSprite sp1,256,0
MoveSprite sp1,128,128
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $10000001
DataLong $11111111
Et oué, le carré est en haut à gauche. Pourtant on a demandé 128 sur 128.
Verdicte ? Ba le coin haut-gauche de l'écran à pour coordonné de base 128 points, sur 128 ! Piège à con.
Maintenant on va utiliser le gros carré du début. On ba remplacer les data E_Tiles par celui qui convient, modifier le loadtiles et le Addsprite pour avoir un carré de 4 sur 4.
Local sp1 As Integer
LoadTiles E_Tiles,4,256
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,128,128
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Houla, il y a un bug non ?
Non, on a bien un tile de 16 x 16 point. Ceci dit la paterne est entrelacer. Ce qui fait :
Tile 1 - Tile 3
Tile 2 - Tile 4
En gros on commence par les ligne 1, ligne 2 pour décaler sur la nouvelle colonne !
Replaçons l'ordre des tiles dans les datas ! A vous de jouer la !
Voila on a un beau carré.
Et si nous allons le faire bouger automatiquement ?
Oui <3
Bon on va utiliser une boucle infini while 1...wend
on va afficher le sprite par apport à une valeur X
a la fin de la boucle on augmente X de 1 et on recommence la bouzin !
Voici le code
Local sp1 As Integer,X As Integer
LoadTiles E_Tiles,4,256
X=128
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,X,129
While 1
MoveSprite sp1,X,128
X=X+1
Sleep 1,TvBlank
Wend
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Un nouveau petit truc apparait. Sleep 1,TvBlank
Retirez le pour tester et voir l'effet !
Sleep 1,TvBlank en gros permet de ralentir le "programme". Il attend le retour du balayage d'écran.
Voila le nouveau chapitre fini. Le prochain chapitre vera la gestion du PAD pour diriger notre sprite puis nous allons attaquer la couleur ! Car jusque la avoir seulement du noir et du blanc, cela ne fais pas office à cette console. (Nous sommes pas sur Game Boy !!! Nemau ?)
890 messages
samedi 29 juillet 2017 à 08:28
mon post va pas servir à grand chose, mais ton travail de présentation est vraiment exceptionnel Monos ! Chapeau !
Merci de partager ainsi ta passion !
Merci de partager ainsi ta passion !
samedi 29 juillet 2017 à 08:56
merci.
dimanche 30 juillet 2017 à 04:31
Chapitre 9 :Je Commande , tu obéis !
Aller on va prendre en main cette megadrive. Jusque la, cette console exécute le code tous seul comme un grand, mais il va falloir lui donner des ordres en directe.
Pour cela on va utiliser un périphérique branché sur cette console. Une manette de jeu. C'est ce qui permet donc de donner des ordres à cette bestiole.
Une manette standard de mégadrive c'est un pad avec 4 directions.
Haut
Bas
Gauche
Droite
Les diagonales pour information, c'est juste le cumule de deux directions. Le pad possède aussi un bouton Start et trois boutons d'action nous allons dire. (A-B-C)
Il existe aussi des pad à 6 Boutons (Z X Y) et avec un bouton "mode". Vous savez quoi ? Second Basic permet d'utiliser tous ça.
Pour récupérer la touche utilisé, c'est simple il y a une fonction.
La fonction Joypad(id_pad)
id_pad est le port de la machine. (0 ou 1). 0 c'est le player 1 et 1 c'est le player 2.
fait un test !
local A as integer
while 1
A=joypad(0)
print A
wend
Vous pouvez maintenant tester la pad avec l'emulateur ce qui donne pour le pad 0 :
Haut = 1
Bas = 2
Gauche = 4
Droite = 8
A=64
B=16
C=32
Start=128
Si vous avez configuré en 6 boutons.
Z =1024
X = 512
Y = 256
Mode : 2048
Ceci dit c'est pas trop la bonne méthode pour tester si une touche est utilisé. Il faut mieux utiliser les "bits"
voici un exemple concret.
local A as integer
Local A As Integer
While 1
A=JoyPad(0)
If A.0 Then
Print "touche Haut"
ElseIf A.1 Then
Print "touche Bas"
ElseIf A.2 Then
Print "touche Gauche"
ElseIf A.3 Then
Print "touche Droite"
ElseIf A.4 Then
Print "touche B"
ElseIf A.5 Then
Print "touche C"
ElseIf A.6 Then
Print "touche A"
ElseIf A.7 Then
Print "touche Start"
ElseIf A.8 Then
Print "touche Z"
ElseIf A.9 Then
Print "touche Y"
ElseIf A.10 Then
Print "touche X"
ElseIf A.11 Then
Print "touche Mode"
Else
Print "rien"
EndIf
Wend
Et voila vous avez un belle exemple et une belle routine pour gérer le pad !
Maintenant nous allons déplacer notre sprite avec le pad ! et bloquer le sprite pour pas qu'il sorte de l'écran.
Local sp1 As Integer,X As Integer,Y As Integer,A As Integer
LoadTiles E_Tiles,4,256
X=128
Y=128
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,X,129
While 1
Locate 10,0
Print y
A=JoyPad(0)
If a.3 And X<432 Then
X=X+1
ElseIf a.2 And x>128 Then
X=X-1
ElseIf a.0 And Y>128 Then
Y=Y-1
ElseIf a.1 And y<352 Then
Y=Y+1
End If
MoveSprite sp1,X,Y
Sleep 1,TvBlank
Wend
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Explication :
Je revient sur cette boucle. While 1 veux dire , boucle toujours !
C'est mal en programmation les boucles infinis ! Sauf que la nous sommes sur console. Et une console on quite le programme seulement quand nous plaçons l’interrupteur power sur off de la bête !
On affiche le Sprite1 à la cordooné X et Y.
X et Y sont des valeurs contenues dans les variables adéquate !
Voila, vous savez poser un sprites, le faire déplacer avec vote pad ! Vous trouvez pas que ça manque un peu de couleur ? Si, ba c'est au programme de la prochaine leçon !
Aller on va prendre en main cette megadrive. Jusque la, cette console exécute le code tous seul comme un grand, mais il va falloir lui donner des ordres en directe.
Pour cela on va utiliser un périphérique branché sur cette console. Une manette de jeu. C'est ce qui permet donc de donner des ordres à cette bestiole.
Une manette standard de mégadrive c'est un pad avec 4 directions.
Haut
Bas
Gauche
Droite
Les diagonales pour information, c'est juste le cumule de deux directions. Le pad possède aussi un bouton Start et trois boutons d'action nous allons dire. (A-B-C)
Il existe aussi des pad à 6 Boutons (Z X Y) et avec un bouton "mode". Vous savez quoi ? Second Basic permet d'utiliser tous ça.
Pour récupérer la touche utilisé, c'est simple il y a une fonction.
La fonction Joypad(id_pad)
id_pad est le port de la machine. (0 ou 1). 0 c'est le player 1 et 1 c'est le player 2.
fait un test !
local A as integer
while 1
A=joypad(0)
print A
wend
Vous pouvez maintenant tester la pad avec l'emulateur ce qui donne pour le pad 0 :
Haut = 1
Bas = 2
Gauche = 4
Droite = 8
A=64
B=16
C=32
Start=128
Si vous avez configuré en 6 boutons.
Z =1024
X = 512
Y = 256
Mode : 2048
Ceci dit c'est pas trop la bonne méthode pour tester si une touche est utilisé. Il faut mieux utiliser les "bits"
voici un exemple concret.
local A as integer
Local A As Integer
While 1
A=JoyPad(0)
If A.0 Then
Print "touche Haut"
ElseIf A.1 Then
Print "touche Bas"
ElseIf A.2 Then
Print "touche Gauche"
ElseIf A.3 Then
Print "touche Droite"
ElseIf A.4 Then
Print "touche B"
ElseIf A.5 Then
Print "touche C"
ElseIf A.6 Then
Print "touche A"
ElseIf A.7 Then
Print "touche Start"
ElseIf A.8 Then
Print "touche Z"
ElseIf A.9 Then
Print "touche Y"
ElseIf A.10 Then
Print "touche X"
ElseIf A.11 Then
Print "touche Mode"
Else
Print "rien"
EndIf
Wend
Et voila vous avez un belle exemple et une belle routine pour gérer le pad !
Maintenant nous allons déplacer notre sprite avec le pad ! et bloquer le sprite pour pas qu'il sorte de l'écran.
Local sp1 As Integer,X As Integer,Y As Integer,A As Integer
LoadTiles E_Tiles,4,256
X=128
Y=128
sp1=AddSprite(2,2)
PropSprite sp1,256,0
MoveSprite sp1,X,129
While 1
Locate 10,0
Print y
A=JoyPad(0)
If a.3 And X<432 Then
X=X+1
ElseIf a.2 And x>128 Then
X=X-1
ElseIf a.0 And Y>128 Then
Y=Y-1
ElseIf a.1 And y<352 Then
Y=Y+1
End If
MoveSprite sp1,X,Y
Sleep 1,TvBlank
Wend
E_Tiles:
Rem Tile A
DataLong $11111111
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $10000000
DataLong $11111111
DataLong $11111111
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $00000001
DataLong $11111111
Explication :
Nous savons que pour les sprites, il y a un décalage de 128 points en haut et à gauche ! donc on va mémoriser la valeur 128 à X et à Y.
[quote]
While 1
Wend
Je revient sur cette boucle. While 1 veux dire , boucle toujours !
C'est mal en programmation les boucles infinis ! Sauf que la nous sommes sur console. Et une console on quite le programme seulement quand nous plaçons l’interrupteur power sur off de la bête !
Je vais expliquer seulement cette exemple.
le .3 test donc le 3em bit de A (Bon on verra ça un autre jour) en gros c'est si la touche Droite est utilisé.
Que ce passe t'il ? On ajoute tout simplement 1 à X donc on va le faire déplacer à droite ! A la condition que X est inférieure à 432. 432 c'est la limite de l'écran !
X=X-1 fait déplacer le sprite à Gauche.
Y=Y-1 (oui -1) le fait monter en Haut.
Y=Y-1 le fait descendre en bas.
C'est vraiment simple non ?
A oui pour pouvoir faire les diagonal, il ne faut pas faire des ElseIf mais de simple If qui permet de vraiment tester toutes les touches en même temps !
If a.3 And X<432 Then
X=X+1
end if
If a.2 And x>128 Then
X=X-1
end if
ElseIf a.0 And Y>128 Then
Y=Y-1
end if
If a.1 And y<352 Then
Y=Y+1
End If
[quote]MoveSprite sp1,X,Y
On affiche le Sprite1 à la cordooné X et Y.
X et Y sont des valeurs contenues dans les variables adéquate !
Voila, vous savez poser un sprites, le faire déplacer avec vote pad ! Vous trouvez pas que ça manque un peu de couleur ? Si, ba c'est au programme de la prochaine leçon !
dimanche 30 juillet 2017 à 09:50
Bonjour, je ne sais pas si cela peut servir mais voici la police d'écriture version nes pour la mégadrive.

Télécharger
L'archive contient le fichier lissible avec Sega Genesis Tile Disigner, un fichier binaire qui encode la police, (cela marche avec Second Basic), le fichier en assembleur, bex, C et la rom test.
Voilou.

Télécharger
L'archive contient le fichier lissible avec Sega Genesis Tile Disigner, un fichier binaire qui encode la police, (cela marche avec Second Basic), le fichier en assembleur, bex, C et la rom test.
Voilou.
lundi 31 juillet 2017 à 05:22

PC Engine
Waou, j'adore les SDK qui s'installe et s'utilise facilement. Si la PC Engine vous bottes, voici 4 tutos français.
Installation
Image
Sprite
Le faire bouger
Le SDK c'est simple, on télécharger ce que FL propose, on dézipe sur le DD, et c'est tout, il y a un racoucie pour ms dos, et on entre la commande "compil non du fichier" et ça marche ! Même sur windows Seven.
Le SDK se programme en C comme beaucoup de console rétro à vrais dire.
Je ne suis pas entré dans ce SDK
La PC Engine ou TurbiGrafx-16 est une des meilleurs consoles 8 bits grace au s on procésseur 16 bits pour les graphismes. 32 palettes de 16 couleurs mais avec un nuancier de 512 couleurs. 64ko de ram vidéo 64 sprites,
mémoire ram 8ko.
Voilou
lundi 31 juillet 2017 à 06:21
Chapitre 10 : Quand je vois la vie en #d36ec4 !
Celle la est nul xd
Bon jusque la vous vous êtes dit merde je peux faire des sprites et des tiles seulement en noir et blanc car quand je j'utilise des valeurs de plus de 1 dans les datalong, ça marche plus !
No panique ! Comme dit Jammy on va régler ça et ce n'est pas sorcier !
La mégadrive peut mémoriser en même temps 4 palettes de 16 teintes qui sont sélectionnable dans un nuancier de 512 couleurs ! C'est peux par apport à la Super Nes mais que voulez vous !
Pour voir les couleurs, le logiciel propose un outils dédié. Allez dans le menu Tools palette éditor.
Vous avez le nuancier, et quand vous clissez la sourie sur un teinte, elle s'affiche à droite et le code couleur à gauche. (Sega Code)
En cliquant sur un carré de la palette (en bas) et une teinte, elle se mémorise dedans, ce qui vous permet de créer votre palette de 16 couleurs.
Fait copy to clipboard et ok une fois la palette choisis, et dans votre code source, un contrôle+V permet de coller la palette.
Renommer l'étiquette de votre palette comme bon vous semple !
Bravos vous avez copier coller votre premier palette mégadrive mais malheureusement c'est seulement des données Data, donc en Rom, il faut faire passer ça dans la mémoire vidéo dédié au palette de couleur. (La CRAM)
Et quand tu Cram, c'est que tu es proche du feux... ok
Exemple random
E_Palette_1:
DATAINT $0000,$000C,$0A20,$048C,$02AC,$0C4A,$0866,$008E
DATAINT $0E8E,$0CE6,$0642,$002A,$0846,$0C2C,$0CC4,$066C
Un peu de Technique
Bon une teinte sur Megadrive, c'est la réunion de trois couleur. Le Rouge,Le vert le Bleu. Ce qui donne du RVB ou RGB en anglais (G pour Green = Vert)
Chaque composant est codé sur 8 niveaux même si on utilises une valeur entre 0 et 15 en hexadécimal.
Ce qui fait 8 niveaux de Bleu, 8 Niveaux de Vert, 8 niveaux de Bleu soit 8*8*8 ce qui donne ? 512 yeah donc 512 couleurs possible.
Votre pc windows par exemple fonctionne aussi en RGB mais chaque teinte possède 256 niveaux (00 à FF pour chaque teinte ce qui donne 256*256*256 = 16777216 (le true colors !) ou le 24 bits. Le 32 bits permet d'avoir un canal alpha.
Bon bref voyons comment assigner la palette à un sprite (ou tiles ah ah)
Palettes Nom_Étiquette,Numéro_Palette,0,16
Heum c'est aussi simple que çà.
Nom étiquette ça parle de lui même.
Numéro_palette c'est entre 0 et 3 compris (oui vous pouvez avoir quatres palettes en même temps)
0 et 16 gardez ça comme ça les gens !
Ce qui fait pour mon exemple !
Palettes E_Palette_1,0,0,16
C'est simple non ?
Maintenant nous allons assigner la palette à notre sprite.
Vous vous souvenez de la commande Popsprite ? La première valeur permet d'avoir le début du tiles pour votre sprites, et le deuxième c'est tous simplement le numéros de la palette. Cool.
Maintenant dans les Data de votre Tiles vous pouvez jouer avec les valeurs par point de 0 à F qui correspond à l'index de votre palette.
Changer la couleur du fond !
Vous pouvez changer la couleur du fond.
BgColor numéros_palette, index_couleur
Exemple
BgColor 0, 15
Et voila le travaille.
Changer / Choix de la palette de couleur d'un tile
Attention c'est space !
Il suffit juste à coté du numéros du tiles d'ajoute un +palette(numéros_palette)
Exemple avec DrawTilesInc :
DrawTilesInc 260+Palette(1),10,10,2,2
La tille 260 sera placé avec la palette (1). Par défaut, c'est la palette 0 qui est utilisé.
Voila pour un monde de couleur sur la mégadrive ah ah.
Voici un code exemple :

' Chargement des 4 tiles de 8 px
LoadTiles E_Tiles,4,260
' Chargement dans la palette de couleur dans la palette 1
Palettes E_Palette_1,1,0,16
'Boucle pour afficher 10 tiles de 16px
For Y=0 To 9
For X=0 To 9
' C'est bien un "+" pour changer la palette(0-3)
DrawTilesInc 260+Palette(1),X*2,Y*2,2,2
Next
Next
'Afficher un seul til
DrawTilesInc 260+Palette(1),0,25,2,2
' Data d'une palette
E_Palette_1:
DataInt $0000,$000C,$0A20,$048C,$02AC,$0C4A,$0866,$008E
DataInt $0E8E,$0CE6,$0642,$002A,$0846,$0C2C,$0CC4,$066C
' data de nos tiles
E_Tiles:
DataLong $99999999
DataLong $90066666
DataLong $90666050
DataLong $90068850
DataLong $90068888
DataLong $90068888
DataLong $90068858
DataLong $90068858
DataLong $99999999
DataLong $66666669
DataLong $66666609
DataLong $00006009
DataLong $80006009
DataLong $80006009
DataLong $80006009
DataLong $80006009
DataLong $90068888
DataLong $90068888
DataLong $90068808
DataLong $90068880
DataLong $90068880
DataLong $90066666
DataLong $90000000
DataLong $99999999
DataLong $80006009
DataLong $80006009
DataLong $00006009
DataLong $00006009
DataLong $00006009
DataLong $66666009
DataLong $00000009
DataLong $99999999
Celle la est nul xd
Bon jusque la vous vous êtes dit merde je peux faire des sprites et des tiles seulement en noir et blanc car quand je j'utilise des valeurs de plus de 1 dans les datalong, ça marche plus !
No panique ! Comme dit Jammy on va régler ça et ce n'est pas sorcier !
La mégadrive peut mémoriser en même temps 4 palettes de 16 teintes qui sont sélectionnable dans un nuancier de 512 couleurs ! C'est peux par apport à la Super Nes mais que voulez vous !
Pour voir les couleurs, le logiciel propose un outils dédié. Allez dans le menu Tools palette éditor.
Vous avez le nuancier, et quand vous clissez la sourie sur un teinte, elle s'affiche à droite et le code couleur à gauche. (Sega Code)
En cliquant sur un carré de la palette (en bas) et une teinte, elle se mémorise dedans, ce qui vous permet de créer votre palette de 16 couleurs.
Fait copy to clipboard et ok une fois la palette choisis, et dans votre code source, un contrôle+V permet de coller la palette.
Renommer l'étiquette de votre palette comme bon vous semple !
Bravos vous avez copier coller votre premier palette mégadrive mais malheureusement c'est seulement des données Data, donc en Rom, il faut faire passer ça dans la mémoire vidéo dédié au palette de couleur. (La CRAM)
Et quand tu Cram, c'est que tu es proche du feux... ok
Exemple random
E_Palette_1:
DATAINT $0000,$000C,$0A20,$048C,$02AC,$0C4A,$0866,$008E
DATAINT $0E8E,$0CE6,$0642,$002A,$0846,$0C2C,$0CC4,$066C
Un peu de Technique
Bon une teinte sur Megadrive, c'est la réunion de trois couleur. Le Rouge,Le vert le Bleu. Ce qui donne du RVB ou RGB en anglais (G pour Green = Vert)
Chaque composant est codé sur 8 niveaux même si on utilises une valeur entre 0 et 15 en hexadécimal.
Ce qui fait 8 niveaux de Bleu, 8 Niveaux de Vert, 8 niveaux de Bleu soit 8*8*8 ce qui donne ? 512 yeah donc 512 couleurs possible.
Votre pc windows par exemple fonctionne aussi en RGB mais chaque teinte possède 256 niveaux (00 à FF pour chaque teinte ce qui donne 256*256*256 = 16777216 (le true colors !) ou le 24 bits. Le 32 bits permet d'avoir un canal alpha.
Bon bref voyons comment assigner la palette à un sprite (ou tiles ah ah)
Palettes Nom_Étiquette,Numéro_Palette,0,16
Heum c'est aussi simple que çà.
Nom étiquette ça parle de lui même.
Numéro_palette c'est entre 0 et 3 compris (oui vous pouvez avoir quatres palettes en même temps)
0 et 16 gardez ça comme ça les gens !
Ce qui fait pour mon exemple !
Palettes E_Palette_1,0,0,16
C'est simple non ?
Maintenant nous allons assigner la palette à notre sprite.
Vous vous souvenez de la commande Popsprite ? La première valeur permet d'avoir le début du tiles pour votre sprites, et le deuxième c'est tous simplement le numéros de la palette. Cool.
Maintenant dans les Data de votre Tiles vous pouvez jouer avec les valeurs par point de 0 à F qui correspond à l'index de votre palette.
Changer la couleur du fond !
Vous pouvez changer la couleur du fond.
BgColor numéros_palette, index_couleur
Exemple
BgColor 0, 15
Et voila le travaille.
Changer / Choix de la palette de couleur d'un tile
Attention c'est space !
Il suffit juste à coté du numéros du tiles d'ajoute un +palette(numéros_palette)
Exemple avec DrawTilesInc :
DrawTilesInc 260+Palette(1),10,10,2,2
La tille 260 sera placé avec la palette (1). Par défaut, c'est la palette 0 qui est utilisé.
Voila pour un monde de couleur sur la mégadrive ah ah.
Voici un code exemple :

' Chargement des 4 tiles de 8 px
LoadTiles E_Tiles,4,260
' Chargement dans la palette de couleur dans la palette 1
Palettes E_Palette_1,1,0,16
'Boucle pour afficher 10 tiles de 16px
For Y=0 To 9
For X=0 To 9
' C'est bien un "+" pour changer la palette(0-3)
DrawTilesInc 260+Palette(1),X*2,Y*2,2,2
Next
Next
'Afficher un seul til
DrawTilesInc 260+Palette(1),0,25,2,2
' Data d'une palette
E_Palette_1:
DataInt $0000,$000C,$0A20,$048C,$02AC,$0C4A,$0866,$008E
DataInt $0E8E,$0CE6,$0642,$002A,$0846,$0C2C,$0CC4,$066C
' data de nos tiles
E_Tiles:
DataLong $99999999
DataLong $90066666
DataLong $90666050
DataLong $90068850
DataLong $90068888
DataLong $90068888
DataLong $90068858
DataLong $90068858
DataLong $99999999
DataLong $66666669
DataLong $66666609
DataLong $00006009
DataLong $80006009
DataLong $80006009
DataLong $80006009
DataLong $80006009
DataLong $90068888
DataLong $90068888
DataLong $90068808
DataLong $90068880
DataLong $90068880
DataLong $90066666
DataLong $90000000
DataLong $99999999
DataLong $80006009
DataLong $80006009
DataLong $00006009
DataLong $00006009
DataLong $00006009
DataLong $66666009
DataLong $00000009
DataLong $99999999
lundi 31 juillet 2017 à 10:13
La mégadrive peut mémoriser en même temps 4 palettes de 16 teintes qui sont sélectionnable dans un nuancier de 512 couleurs ! C'est peux par apport à la Super Nes mais que voulez vous !
Yui c’est vraiment peu. Enfin elle peut en revanche changer une palette à la volée, et même pendant le calcule d’une image.
lundi 31 juillet 2017 à 12:25
[quote] Enfin elle peut en revanche changer une palette à la volée, et même pendant le calcule d’une image.[/quote]
Tu as testé ? xd
je regarde les console de cette génération c'est la norme, seul la snes et néo géo est meilleur que ça (mais peut être sortie plus tard, la mg est sortie tôt quand même.
Tu as testé ? xd
je regarde les console de cette génération c'est la norme, seul la snes et néo géo est meilleur que ça (mais peut être sortie plus tard, la mg est sortie tôt quand même.
lundi 31 juillet 2017 à 13:32
Non j’ai pas vraiment testé. C’est surtout de observation. Et je sais plus quelle émission en parlait sur Nolife. Mois il m’avait semblé que la Super Nintendo ne pouvait pas faire ça, je doit me tromper.
lundi 31 juillet 2017 à 17:41
Je ne sais pas pour la snes, mais tu as raisons pour la megadrive, tu peux changers les couleurs à la volé. Le jour ou j'arrive à installer le sdk de la snes je pourrais fais des comparatif entre les deux machines reine de la 4em générations.
Utilisateurs en ligne
- Aucun utilisateur en ligne
- 6 visiteurs au total
Derniers messages
-
fredetmumu - 22/01/2026 20:49
DADD - Episode1 Les Aventures de Teltok ...
-
anthonyp - 22/01/2026 16:09
DADD - Episode1 Les Aventures de Teltok ...
-
eel - 20/01/2026 14:17
l'avenure des triplés remastered
-
fredetmumu - 19/01/2026 19:08
l'avenure des triplés remastered
-
Emmanuel - 16/01/2026 09:56
Clickteam organise une game jam (PixelCream 2025)
-
Ventilateur - 15/01/2026 20:32
Collisions non fonctionnelles entre actifs si...
-
Ventilateur - 15/01/2026 20:03
Collisions non fonctionnelles entre actifs si...
-
fredetmumu - 15/01/2026 19:04
Collisions non fonctionnelles entre actifs si...
-
Emmanuel - 15/01/2026 10:42
Shaders Shadertoy convertis pour Clickteam...
-
Ventilateur - 13/01/2026 22:23
Collisions non fonctionnelles entre actifs si...
-
fredetmumu - 10/01/2026 17:28
DADD - Episode1 Les Aventures de Teltok ...
-
therickman - 10/01/2026 13:01
Tiled Map Loader 1.0 fixes
-
anthonyp - 10/01/2026 12:09
DADD - Episode1 Les Aventures de Teltok ...
-
Emmanuel - 09/01/2026 12:10
Tiled Map Loader 1.0 fixes
-
fredetmumu - 08/01/2026 17:35
tuto tic tac toe
-
therickman - 08/01/2026 17:10
Tiled Map Loader 1.0 fixes
-
Emmanuel - 08/01/2026 12:02
Tiled Map Loader 1.0 fixes
-
Bealexia - 08/01/2026 11:53
tuto tic tac toe
-
therickman - 08/01/2026 05:55
Tiled Map Loader 1.0 fixes
-
Bealexia - 06/01/2026 20:47
tuto tic tac toe
-
Emmanuel - 06/01/2026 20:16
tuto tic tac toe
-
Bealexia - 06/01/2026 19:28
tuto tic tac toe
-
Emmanuel - 05/01/2026 11:34
Tiled Map Loader 1.0 fixes
-
Emmanuel - 05/01/2026 11:02
FoxiooShaderPack
-
Emmanuel - 02/01/2026 11:25
FoxiooShaderPack


