Messagerie
-
 meilleurs voeux les clickeurseel - 02/01/2026 15:33:39
meilleurs voeux les clickeurseel - 02/01/2026 15:33:39 -
 Bonne année à toutes et toustherickman - 08/01/2026 17:22:13
Bonne année à toutes et toustherickman - 08/01/2026 17:22:13 -
 Bonne année 2026 ! : o ) Pleins de bonnes choses à tousanthonyp - 10/01/2026 12:01:41
Bonne année 2026 ! : o ) Pleins de bonnes choses à tousanthonyp - 10/01/2026 12:01:41 -
 Bonne année à tous!conceptgame - 17/01/2026 09:36:21
Bonne année à tous!conceptgame - 17/01/2026 09:36:21
Faire rapidement un charset pixel art.
vendredi 8 août 2014 à 10:31
Salut à tous,
1) La base d'un jeu vidéo 2D, la tuile.
A mon humble avis, pour commencer, seule la tiny 16x16 pixels, avec une palette monochrome, permettra de s'en sortir rapidement, d'obtenir un personnage joueur potable.
Une tiny monochrome, taille réelle.

Un personnage joueur est un sprite, ou lutin composé d'une série de tuiles afin d'obtenir une animation pour chaque directions.
Il s'agit donc d'un travail assez spécifique, où l'on tient compte de la vue (trois quarts de haut), de l'axe (pivot) et des projections, comme en dessin industriel.
Concernant la réalisation d'un personnage, il y a normalement des règles à respecter mais vous faites comme vous voulez, le héros est une symbolisation pixelisée, soit un ensemble de carrés pour faire joli afin que le joueur puisse s’identifier.
- Lumière toujours de face, donc contours foncés, même s'il y a une ombre à ses pieds.
- Il pivote sur une ligne parfaite en 2D, ses projections sont aussi des lignes parfaites en 2D.
Tiny 16x16 monochrome (x8), dans le carré rouge ci-dessous , avec son axe vertical (axe Y pour les codeurs) en vert fluo, et une projection horizontale (axe X, toujours pour les codeurs) en rose fluo.
L'axe vertical Y, fait 2 pixels, donc divisible, il permet de travailler de demi-tiny en demi-tiny (8x16 pixels).

Avoir des talents exceptionnels en dessin, ne sert pas à grand chose avec une tiny, on bidouille, on essaye de garder des proportions (humour), de tendre vers une symbolisation identifiable.
Rien ne remplace la pratique, le mieux s'entraîner avec "Paint", un outil indispensable dans le domaine du pixel art.

2) La base d'un moteur de déplacement, le sprite.
Le personnage joueur est un sprite doté d'une animation, pour au moins deux directions, sans entrer dans les détails, dans un jeu d'aventure le personnage joueur à quatre directions, logiquement, il est à l'arrêt, il commence pied droit pour marcher.
Une animation a besoin de quatre tiny (tuile 16x16), par direction, haut, bas, droite, gauche soit 16 tiny, mais on en dessine moins, voire beaucoup moins, tout dépendra de l'expérience du "dessinateur".

Animation, pieds joints, pied droit devant, pieds joints, pied gauche devant, réclame seulement 3 demi-tuiles, 8x16 pixels. Il suffit de jouer avec copier coller, d'inverser la symétrie horizontale, sans accessoire évidemment, genre épée, bouclier ou mèche de cheveux.
Le résultat brut de pomme dans un gif.

Pour le moment rien de transcendantal, avec quelques lignes de klik and play code, ce sprite peut déjà tabasser, à condition de rectifier une erreur de débutant, concernant le bras, toujours en avant avec le pied en arrière, et non en avant avec le pied en avant, à moins de chercher un effet robotique. :D

Il parait que pour réaliser un personnage joueur, cela prend 2 à 3 heures avec un template, une journée pour un débutant, comme pour ma part, je fais cela pour me détendre...

Petit défaut d'un pixel, un pixel artiste est un "perfectionniste".

Mais... Une projection X, doit être respectée, sur l'animation de profil.

Oh! La projection n'est pas respectée pour le pied gauche, parce que je fais comme je veux, les règles sont là pour donner un cadre, ne prenez pas tout au premier degré, au risque de le répéter, le héros est une symbolisation pixelisée. En fait, je garde de la marge pour une animation courir.
Un spriter amateur pond une planche de tiny monochrome.

Oh! Que c'est beau, pas la peine d'insister, j'ignore combien de temps nécessite ce sprite sheet.
Il n'y a que trois directions, parce qu'il suffit d'effectuer une inversion horizontale avec l'animation de profil.
Un spriter efficace s'évite du travail inutile.
Début de la colorisation de la planche de tuile, taille de la tiny multipliée par deux pour un personnage joueur 32x32, et le tour est joué.

Conclusion, si vous êtes cliqueur(euse) le plus difficile est fait, il ne manque plus qu'une map, un moteur de déplacement et l'aventure commence, à condition de ne pas faire une erreur de débutant, comme ci-dessus, mélanger du contour 2 pixels (PJ) avec du contour 1 pixel (décors).
Un test mapping (2 lignes de klik code), compatible CTF 2.5 Free.

Les explications, la méthode ultra rapide, les captures visual tutorial, sont ma propriété intellectuelle, je ne souhaite pas les voir, sur un site, ou autre, encore moins sur un support commercial, bien sûr vous pouvez utiliser les tuiles, dans un but non lucratif, merci de votre compréhension.

Pour plus d'informations...
Ressources rpg réalisée avec une tiny.
Tiny 16: Basic
http://opengameart.org/content/tiny-16-basic
Cordialement.
Un spriter débutant.
:sonic :bravos
1) La base d'un jeu vidéo 2D, la tuile.
A mon humble avis, pour commencer, seule la tiny 16x16 pixels, avec une palette monochrome, permettra de s'en sortir rapidement, d'obtenir un personnage joueur potable.
Une tiny monochrome, taille réelle.

Un personnage joueur est un sprite, ou lutin composé d'une série de tuiles afin d'obtenir une animation pour chaque directions.
Il s'agit donc d'un travail assez spécifique, où l'on tient compte de la vue (trois quarts de haut), de l'axe (pivot) et des projections, comme en dessin industriel.
Concernant la réalisation d'un personnage, il y a normalement des règles à respecter mais vous faites comme vous voulez, le héros est une symbolisation pixelisée, soit un ensemble de carrés pour faire joli afin que le joueur puisse s’identifier.
- Lumière toujours de face, donc contours foncés, même s'il y a une ombre à ses pieds.
- Il pivote sur une ligne parfaite en 2D, ses projections sont aussi des lignes parfaites en 2D.
Tiny 16x16 monochrome (x8), dans le carré rouge ci-dessous , avec son axe vertical (axe Y pour les codeurs) en vert fluo, et une projection horizontale (axe X, toujours pour les codeurs) en rose fluo.
L'axe vertical Y, fait 2 pixels, donc divisible, il permet de travailler de demi-tiny en demi-tiny (8x16 pixels).
Avoir des talents exceptionnels en dessin, ne sert pas à grand chose avec une tiny, on bidouille, on essaye de garder des proportions (humour), de tendre vers une symbolisation identifiable.
Rien ne remplace la pratique, le mieux s'entraîner avec "Paint", un outil indispensable dans le domaine du pixel art.

2) La base d'un moteur de déplacement, le sprite.
Le personnage joueur est un sprite doté d'une animation, pour au moins deux directions, sans entrer dans les détails, dans un jeu d'aventure le personnage joueur à quatre directions, logiquement, il est à l'arrêt, il commence pied droit pour marcher.
Une animation a besoin de quatre tiny (tuile 16x16), par direction, haut, bas, droite, gauche soit 16 tiny, mais on en dessine moins, voire beaucoup moins, tout dépendra de l'expérience du "dessinateur".
Animation, pieds joints, pied droit devant, pieds joints, pied gauche devant, réclame seulement 3 demi-tuiles, 8x16 pixels. Il suffit de jouer avec copier coller, d'inverser la symétrie horizontale, sans accessoire évidemment, genre épée, bouclier ou mèche de cheveux.
Le résultat brut de pomme dans un gif.

Pour le moment rien de transcendantal, avec quelques lignes de klik and play code, ce sprite peut déjà tabasser, à condition de rectifier une erreur de débutant, concernant le bras, toujours en avant avec le pied en arrière, et non en avant avec le pied en avant, à moins de chercher un effet robotique. :D

Il parait que pour réaliser un personnage joueur, cela prend 2 à 3 heures avec un template, une journée pour un débutant, comme pour ma part, je fais cela pour me détendre...

Petit défaut d'un pixel, un pixel artiste est un "perfectionniste".

Mais... Une projection X, doit être respectée, sur l'animation de profil.

Oh! La projection n'est pas respectée pour le pied gauche, parce que je fais comme je veux, les règles sont là pour donner un cadre, ne prenez pas tout au premier degré, au risque de le répéter, le héros est une symbolisation pixelisée. En fait, je garde de la marge pour une animation courir.
Un spriter amateur pond une planche de tiny monochrome.

Oh! Que c'est beau, pas la peine d'insister, j'ignore combien de temps nécessite ce sprite sheet.
Il n'y a que trois directions, parce qu'il suffit d'effectuer une inversion horizontale avec l'animation de profil.
Un spriter efficace s'évite du travail inutile.
Début de la colorisation de la planche de tuile, taille de la tiny multipliée par deux pour un personnage joueur 32x32, et le tour est joué.

Conclusion, si vous êtes cliqueur(euse) le plus difficile est fait, il ne manque plus qu'une map, un moteur de déplacement et l'aventure commence, à condition de ne pas faire une erreur de débutant, comme ci-dessus, mélanger du contour 2 pixels (PJ) avec du contour 1 pixel (décors).
Un test mapping (2 lignes de klik code), compatible CTF 2.5 Free.

Les explications, la méthode ultra rapide, les captures visual tutorial, sont ma propriété intellectuelle, je ne souhaite pas les voir, sur un site, ou autre, encore moins sur un support commercial, bien sûr vous pouvez utiliser les tuiles, dans un but non lucratif, merci de votre compréhension.

Pour plus d'informations...
Ressources rpg réalisée avec une tiny.
Tiny 16: Basic
http://opengameart.org/content/tiny-16-basic
Cordialement.
Un spriter débutant.
:sonic :bravos
samedi 9 août 2014 à 12:14
Avec tous les tutos que tu proposes, pourquoi ne pas les mettre dans le nouveau Clickstore ? Tu toucheras plus de monde. De plus, si tu le désires, tu pourrais même te faire un peu de pépètes en les vendant :D
mardi 12 août 2014 à 14:06
Salut,
Clickstore ne me donnerai que du travail supplémentaire, et sincèrement toucher plus de monde est loin d'être ma priorité.
Sans me vanter, à une époque j'ai connu le succès avec un site, et cela ne me servait de rien.
Sans entrer dans les détails, hors de question d'engraisser des régimes sociaux.
L'état peut rester sur ses positions, concernant sa façon de surtaxer les français, cela ne me dérange pas, au contraire.
A+
Édit:
http://decryptages.wordpress.com/2008/02/29/comment-declarer-ses-revenus-publicitaires/
Clickstore ne me donnerai que du travail supplémentaire, et sincèrement toucher plus de monde est loin d'être ma priorité.
Sans me vanter, à une époque j'ai connu le succès avec un site, et cela ne me servait de rien.
Sans entrer dans les détails, hors de question d'engraisser des régimes sociaux.
L'état peut rester sur ses positions, concernant sa façon de surtaxer les français, cela ne me dérange pas, au contraire.
A+
Édit:
http://decryptages.wordpress.com/2008/02/29/comment-declarer-ses-revenus-publicitaires/
dimanche 19 mars 2017 à 19:13
Salut,
D'autres lutins, characters 16x16, actors 32x32.
Réalisés avec Clickteam Fusion 2.5, le logiciel obligatoire pour ce genre d’exercice spécifique.
;)




A+
D'autres lutins, characters 16x16, actors 32x32.
Réalisés avec Clickteam Fusion 2.5, le logiciel obligatoire pour ce genre d’exercice spécifique.
;)




A+
lundi 20 mars 2017 à 13:23
Salut,
Bubble Character 16x16 >> Bubble Actor 32x32

A+
Bubble Character 16x16 >> Bubble Actor 32x32

A+
mardi 21 mars 2017 à 08:49
Hello!
Ooze Character 16x16 >> Ooze Actor 32x32

@+
Ooze Character 16x16 >> Ooze Actor 32x32

@+
mercredi 22 mars 2017 à 08:05
Hello!
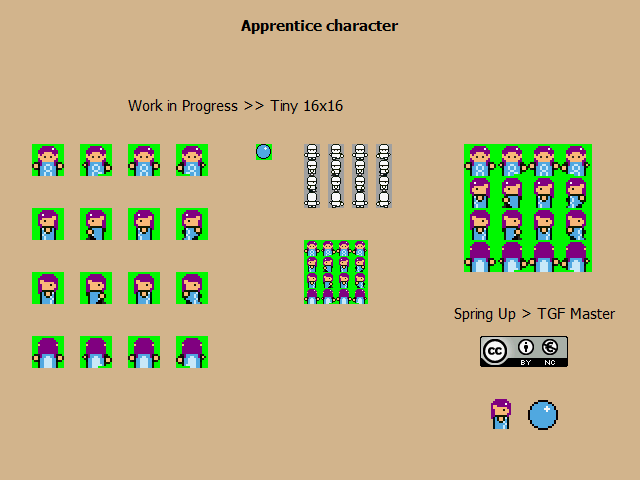
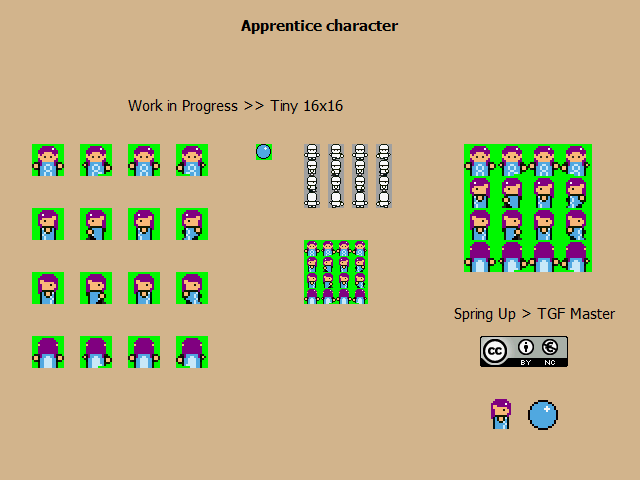
Apprentice Character 16x16 >> Apprentice Actor 32x32

Soldier Character 16x16 >> Soldier Actor 32x32

Libs en cours...

Actors compatibles RPG Maker Vx

@+
Apprentice Character 16x16 >> Apprentice Actor 32x32

Soldier Character 16x16 >> Soldier Actor 32x32

Libs en cours...

Actors compatibles RPG Maker Vx

@+
jeudi 23 mars 2017 à 08:04
Bonjour!
Priest Character 16x16 >> Priest Actor 32x32.

Spring Up Character 16x16 >> Spring Up Actor 32x32.

:D
A+
Priest Character 16x16 >> Priest Actor 32x32.

Spring Up Character 16x16 >> Spring Up Actor 32x32.

:D
A+
jeudi 23 mars 2017 à 11:05
Bonjour
tres sympathique tout ça :bravos
tres sympathique tout ça :bravos
vendredi 24 mars 2017 à 08:30
Bonjour,
merci de ton retour Emmanuel.
Sorcerer Character 16x16 >> Sorcerer Actor 32x32

A+
merci de ton retour Emmanuel.
Sorcerer Character 16x16 >> Sorcerer Actor 32x32

A+
samedi 25 mars 2017 à 12:10
Bonjour,
Furio Warrior Character 16x16 >> Furio Warrior Actor 32x32

Furio Ninja Character 16x16 >> Furio Ninja Actor 32x32

A+
Furio Warrior Character 16x16 >> Furio Warrior Actor 32x32

Furio Ninja Character 16x16 >> Furio Ninja Actor 32x32

A+
mercredi 29 mars 2017 à 20:24
Salut,
Furio Priest Character 16x16 >> Furio Priest Actor 32x32

Furio Sorcerer Character 16x16 >> Furio Sorcerer Actor 32x32

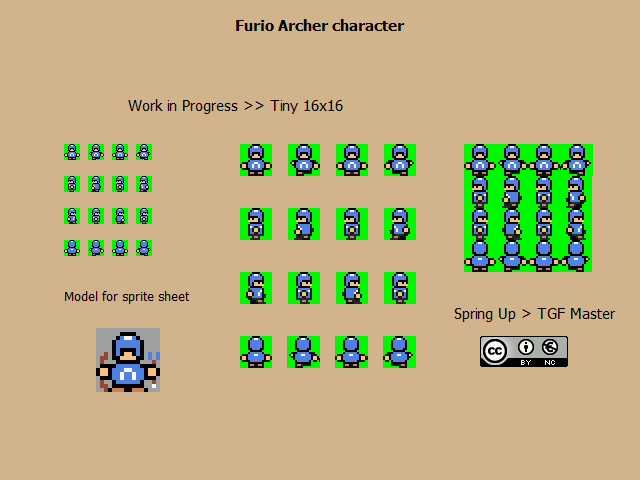
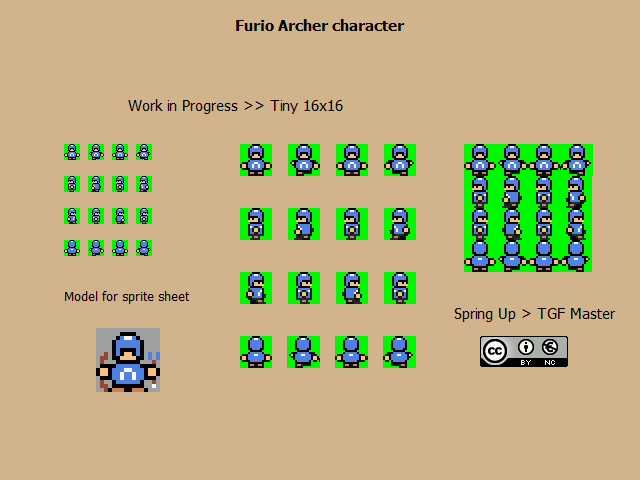
Furio Archer Character 16x16 >> Furio Archer Actor 32x32

A+
Furio Priest Character 16x16 >> Furio Priest Actor 32x32

Furio Sorcerer Character 16x16 >> Furio Sorcerer Actor 32x32

Furio Archer Character 16x16 >> Furio Archer Actor 32x32

A+
mercredi 29 mars 2017 à 22:09
Sympa tes sprites Kloug.
Ce serait cool si tu pouvais faire un petit Monk, style brawler, une sorte d'artiste martial.
Outre le mago, c'est souvent cette classe que j'utilise dans les rpgs, quand cette dernière est disponible bien-entendu.
Enfin, à toi de voir bien sûr. Arigato ;D
Ce serait cool si tu pouvais faire un petit Monk, style brawler, une sorte d'artiste martial.
Outre le mago, c'est souvent cette classe que j'utilise dans les rpgs, quand cette dernière est disponible bien-entendu.
Enfin, à toi de voir bien sûr. Arigato ;D
Modifié le mercredi 29 mars 2017 à 22:10
par Valeth
mercredi 29 mars 2017 à 23:17
Merci de ton retour Valeth.
Fighter Character 16x16 >> Fighter Actor 32x32

A+
Fighter Character 16x16 >> Fighter Actor 32x32

A+
jeudi 30 mars 2017 à 09:30
Bonjour,
Thief Character 16x16 >> Thief Actor 32x32

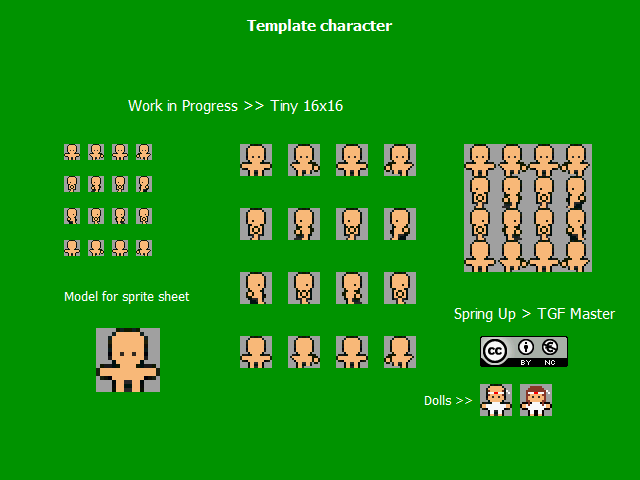
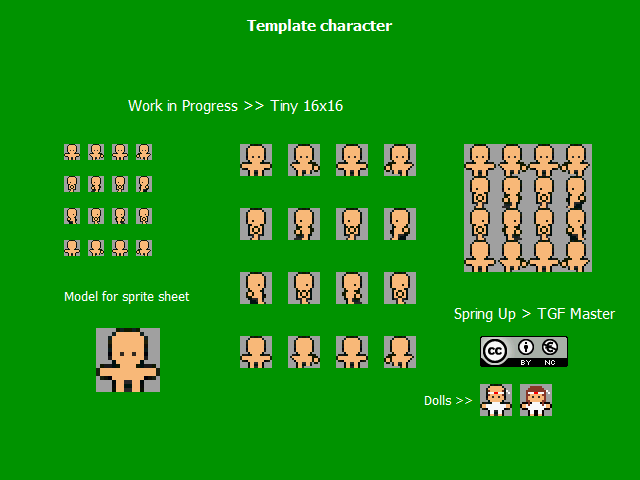
Template Character 16x16 >> Template Actor 32x32

A+
Thief Character 16x16 >> Thief Actor 32x32

Template Character 16x16 >> Template Actor 32x32

A+
mardi 4 avril 2017 à 23:14
Hello!
Carrot Man Character 16x16 >> Carrot Man Actor 32x32.

A+
Carrot Man Character 16x16 >> Carrot Man Actor 32x32.

A+
Xsoul
mercredi 5 avril 2017 à 06:55
haha je vois une carotte moi :P
mercredi 5 avril 2017 à 08:09
Merci de ton retour, une carotte c'est plus fun, surtout une carotte déguisée en citrouille.
General Character 16x16 >> General Actor 32x32

Captain Character 16x16 >> Captain Actor 32x32

Infantryman Character 16x16 >> Infantryman Actor 32x32

General Character 16x16 >> General Actor 32x32

Captain Character 16x16 >> Captain Actor 32x32

Infantryman Character 16x16 >> Infantryman Actor 32x32

mercredi 5 avril 2017 à 18:21
J'aime bien ce que tu fais.
mercredi 5 avril 2017 à 18:45
Merci de le dire Monos, comme je sais que tu pratiques aussi, cela me touche beaucoup.
Le plus difficile dans ce genre d’exercice, est de "typer" les characters, de trouver un style, le truc qui fait la différence comparé aux autres.
Il me reste à tester les animations, de chaque character...
Le plus difficile dans ce genre d’exercice, est de "typer" les characters, de trouver un style, le truc qui fait la différence comparé aux autres.
Il me reste à tester les animations, de chaque character...
Utilisateurs en ligne
- Aucun utilisateur en ligne
- 10 visiteurs au total
Derniers messages
-
Emmanuel - 16/01/2026 09:56
Clickteam organise une game jam (PixelCream 2025)
-
Ventilateur - 15/01/2026 20:32
Collisions non fonctionnelles entre actifs si...
-
Ventilateur - 15/01/2026 20:03
Collisions non fonctionnelles entre actifs si...
-
fredetmumu - 15/01/2026 19:04
Collisions non fonctionnelles entre actifs si...
-
Emmanuel - 15/01/2026 10:42
Shaders Shadertoy convertis pour Clickteam...
-
Ventilateur - 13/01/2026 22:23
Collisions non fonctionnelles entre actifs si...
-
fredetmumu - 10/01/2026 17:28
DADD - Episode1 Les Aventures de Teltok ...
-
therickman - 10/01/2026 13:01
Tiled Map Loader 1.0 fixes
-
anthonyp - 10/01/2026 12:09
DADD - Episode1 Les Aventures de Teltok ...
-
Emmanuel - 09/01/2026 12:10
Tiled Map Loader 1.0 fixes
-
fredetmumu - 08/01/2026 17:35
tuto tic tac toe
-
therickman - 08/01/2026 17:10
Tiled Map Loader 1.0 fixes
-
Emmanuel - 08/01/2026 12:02
Tiled Map Loader 1.0 fixes
-
Bealexia - 08/01/2026 11:53
tuto tic tac toe
-
therickman - 08/01/2026 05:55
Tiled Map Loader 1.0 fixes
-
Bealexia - 06/01/2026 20:47
tuto tic tac toe
-
Emmanuel - 06/01/2026 20:16
tuto tic tac toe
-
Bealexia - 06/01/2026 19:28
tuto tic tac toe
-
Emmanuel - 05/01/2026 11:34
Tiled Map Loader 1.0 fixes
-
Emmanuel - 05/01/2026 11:02
FoxiooShaderPack
-
Emmanuel - 02/01/2026 11:25
FoxiooShaderPack
-
Emmanuel - 31/12/2025 19:27
FoxiooShaderPack
-
Emmanuel - 31/12/2025 15:48
SDL Joystick object
-
Emmanuel - 23/12/2025 15:10
FoxiooShaderPack
-
Emmanuel - 23/12/2025 14:31
Calendrier de l'Avent 2025 Des jeux de Noel



